Unsere Pivottabelle in DeltaMaster ist ein absolutes Multitalent. Sie ist eingängig, gut lesbar, einfach zu verstehen, multidimensional anpassbar, robust gegenüber Änderungen, sexy, leicht zu bedienen, planbar und schlechthin das Mittel zum Zweck für Standardisierung im Berichtswesen. Den Flexreport hat sie schon lange abgehängt und unsere Kunden lieben sie. So sehr, dass diese die Pivottabelle für jeden Zweck einsetzen möchten. Hier kommen wir Berater ins Spiel und machen mitunter auch scheinbar unmögliche Anforderungen möglich, indem wir uns in die Tiefen der Logik der Pivottabelle „hacken“ und mit den raffiniertesten Tricks die Wünsche unserer Kunden erfüllen. Wohlwissend, dass wir dabei manchmal schon mit beiden Beinen in unserem hauseigenen Folterkeller stehen, wenn wir bspw. durch gewieftes „Pivottabellen-Hacking“ Blau- und Rotfärbungen aufgrund von Schwellenwerten möglich machen und damit der zu Recht verurteilten Ampellogik erschreckend nahe sind. Dieser und ein weiterer „Hack“ zur vergleichbaren Balkendarstellung für Schulnoten sollen im Folgenden näher beschrieben werden.
Schwellenwert-Hack
Auch wenn es nicht unserem Standard entspricht: es ist auch in der Pivottabelle möglich, abhängig von einem gewissen Schwellenwert, Werte blau oder rot einzufärben. Und zwar unabhängig vom Vorzeichen der jeweiligen Werte.
Hierzu ist es sinnvoll, ein berechnetes Element in einer Hilfsdimension (z. B. Wertart) anzulegen. Die Hilfsdimension muss dann nur beim Erstellen der Pivottabelle über die Measuredimension geschachtelt werden. Mit dem fertigen berechneten „Hack-Element“ muss dann nur noch ein Tupel mit dem betreffenden Analysewert gebildet werden. Dies geschieht mit Hilfe des Zeilen- bzw. Spalteneditors. Einmal angelegt kann das berechnete Element aus der Hilfsdimension wie ein Baustein für beliebige Analysewerte eingesetzt bzw. können durch cleveres „Tupeln“ mit dem Zeilen- oder Spalteneditor auch bestimmte Analysewerte von dem Hack ausgeschlossen werden. Dieser Vorgehen soll am folgenden vereinfachten Bespiel verdeutlicht werden:
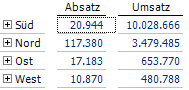
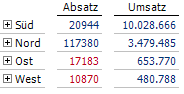
Für die vier Vertriebsregionen unserer Chair-Demo sollen die Analysewerte Absatz und Umsatz angezeigt werden. Dabei sollen die Werte für den Absatz unter 20.000 Stück rot eingefärbt werden. Für einen Absatz ab 20.000 Stück soll die Pivottabelle blaue Werte anzeigen.
Abb. 1: Pivottabelle vor Anwendung des „Schwellenwert-Hacks“
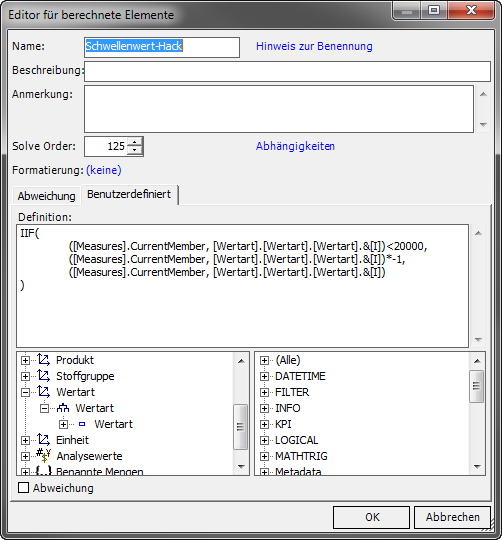
Hierzu legen wir zunächst ein berechnetes Element in einer Hilfsdimension an (hier: Wertart). Als Hilfsdimension bietet sich eine Dimension an, die für die Werteanzeige der Pivottabelle keine Relevanz hat. Für das berechnete Element wird dieser MDX-Code benötigt:
IIF( ([Measures].CurrentMember, [Wertart].[Wertart].[Wertart].&[I])<20000, ([Measures].CurrentMember, [Wertart].[Wertart].[Wertart].&[I])*-1, ([Measures].CurrentMember, [Wertart].[Wertart].[Wertart].&[I]) )
Abb. 2: Erstellung des berechneten Elements
Der MDX-Code bedeutet folgendes: Wenn der aktuelle Analysewert kleiner als 20.000 ist, dann multipliziere ihn mit -1, ansonsten behalte die Measure unverändert bei.
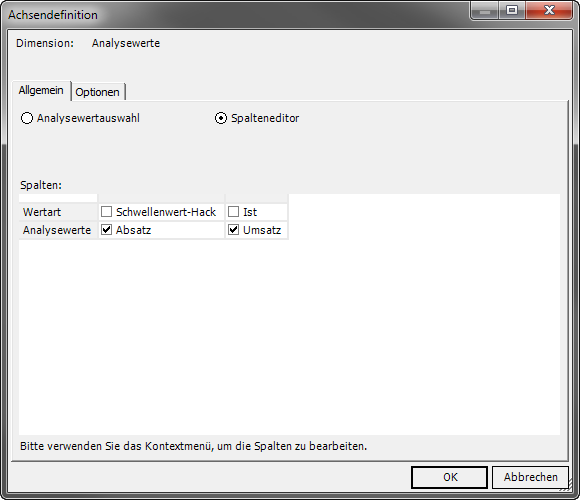
Das berechnete Element muss nun noch geschickt mit Hilfe des Spalteneditors über die Hilfsdimension in die Pivottabelle eingebaut werden, damit der auch Hack nur für die Kennzahl Absatz gilt:
Abb. 3: Ausblenden der Hilfsdimension im Spalteneditor
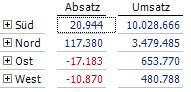
Abb. 4: Pivottabelle mit Schwellenwert-Hack, aber negativen Vorzeichen für rote Werte
Mit dem künstlich erzeugten negativen Vorzeichen erreichen wir eine Rotfärbung des Wertes. Allerdings kommt es ja uns nur auf die Färbung und nicht auf das negative Vorzeichen an. Ein negativer Absatz stört hier ungemein und ist natürlich auch inhaltlich nicht korrekt.
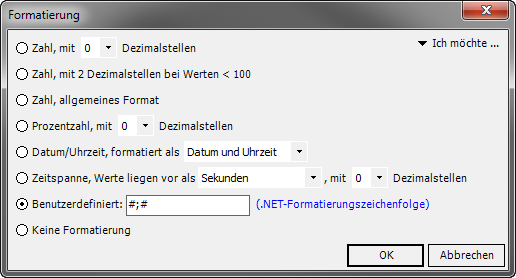
Um das negative Vorzeichen verschwinden zu lassen, muss die Formatierung des berechneten Hack-Elements angepasst werden. Hier kommt die benutzerdefinierte Formatierung zum Einsatz, die auf einer .NET-Formatierungszeichenfolge basiert.
Abb. 5: Erstellen der benutzerdefinierten Formatierung
Der Platzhalter # steht für den Wert, und das Semikolon trennt die Formatierung für positive und negative Werte. Vor dem Semikolon steht die Formatierung für positive Werte, nach dem Semikolon die Formatierung für negative Werte. Da die Formatierung für negative Werte kein Minuszeichen enthält, werden in der Pivottabelle die Werte ebenfalls ohne negatives Vorzeichen angezeigt. (Die ursprüngliche Formatierung von DeltaMaster würde in der .NET-Syntax folgendermaßen lauten: #;-#)
Abb. 6: Ergebnis: Pivottabelle mit vollständigem „Schwellenwert-Hack“
Schulnoten-Notations-Hack
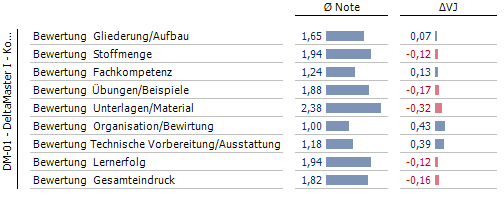
Unsere Campus-Veranstaltungen werden von den Teilnehmern nach jeder Schulung bewertet. Dabei werden für einzelne Kriterien Schulnoten von 1 (sehr gut) bis 5 (mangelhaft) vergeben. Diese Ergebnisse stellen wir selbstverständlich mit DeltaMaster-Berichten dar. In diesem Kontext ergab sich für uns eine knifflige Fragestellung: Wie kann man Notendurchschnitte anhand von Balken vergleichen? Denn das Problem ist: Ein schlechterer Notendurchschnitt hat einen längeren Balken als ein besserer. Allerdings ist das grundlegende Verständnis unserer Balken folgendes: Je länger ein blauer Balken, desto besser ist er.
Abb. 7: Pivottabellen mit inhaltlich nicht vergleichbaren Balken
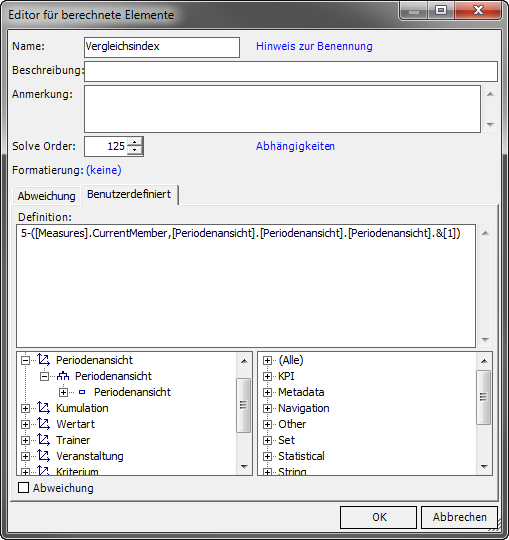
Um vergleichbare Balken anzuzeigen, empfiehlt es sich einen Vergleichsindex zu erstellen. Hierzu muss ein berechnetes Element angelegt werden (hier: Dimension Periodenansicht).
Abb. 8: Vergleichsindex als berechnetes Element anlegen
Der Vergleichsindex zeigt die Differenz zur schlechtesten Note (hier: 5) an. Je weiter also der Notendurchschnitt von der schlechtesten Note entfernt ist, desto höher ist der Vergleichsindex, und desto länger ist der Balken. Die Logik stimmt also wieder und die einzelnen Kriterien sind nun anhand ihrer Balkenlängen vergleichbar.
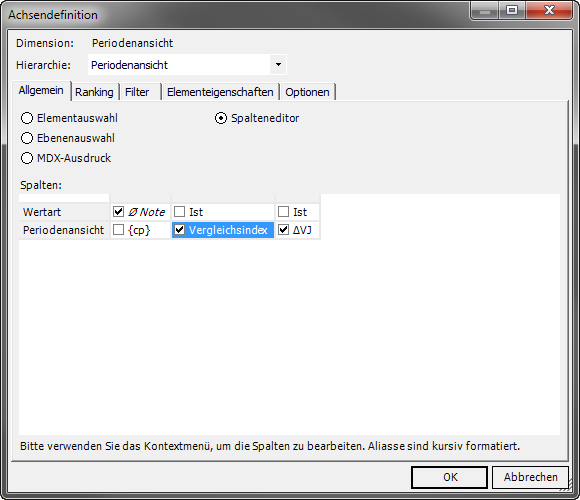
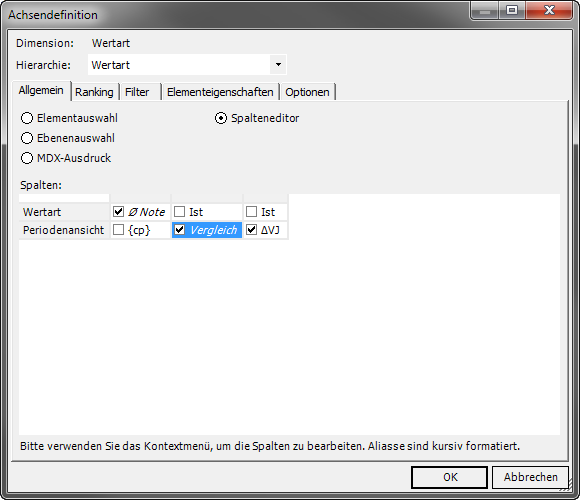
Abb. 9: Spalteneditorkonfiguration inklusive Hilfsdimension für Spaltenbenennung über Alias (Ø Note)
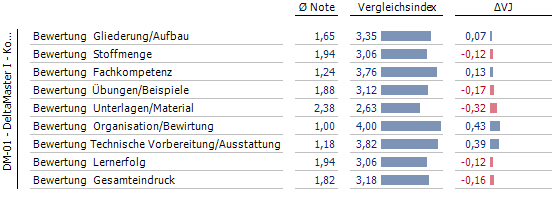
Abb. 10: Pivottabelle mit Vergleichsindex
Nun können die Balken zwar verglichen werden, allerdings stört der Wert des Vergleichsindex.
Der Text kann ausgeblendet werden, indem man eine Notationsregel anlegt, die besagt, dass der Text für das Element „Vergleichsindex“ weiß ist.
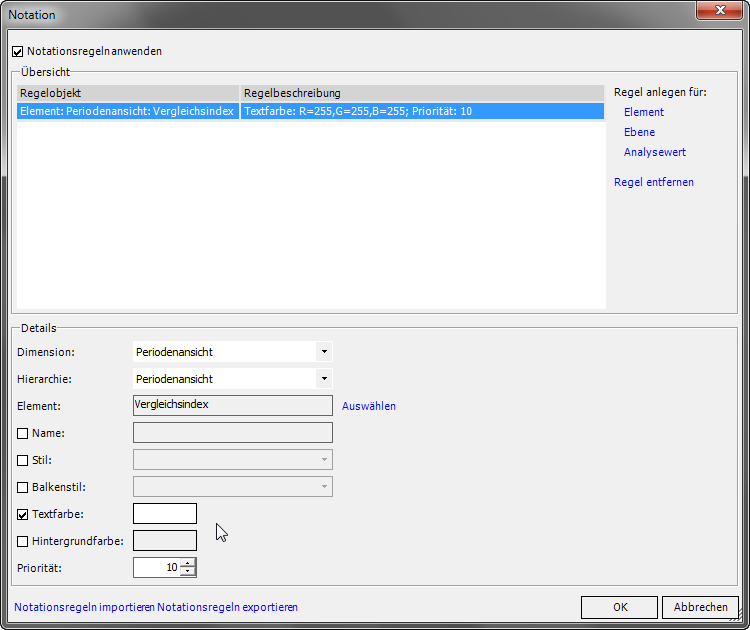
Abb. 11: Angelegte Notationsregel, um den Text des Vergleichsindex auszublenden
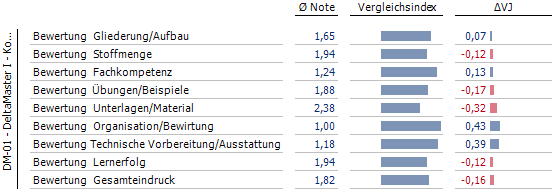
Abb. 12: Weißer Text auf weißen Untergrund lässt störende Werte des Vergleichsindex verschwinden
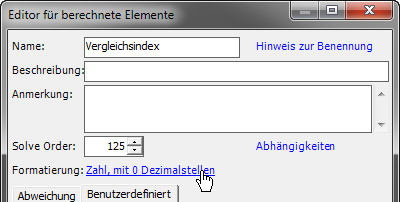
Damit der Balken optisch näher an den Notendurchschnitt rückt, muss entsprechend die Formatierung des Vergleichsindex geändert werden:
Abb. 13: Ändern der Formatierung des Vergleichsindex
Anschließend wird noch die Spaltenkopfbeschriftung angepasst, um die Spaltenbreiten weiter zu verringern:
Abb. 14: Alias in Spalteneditor vergeben
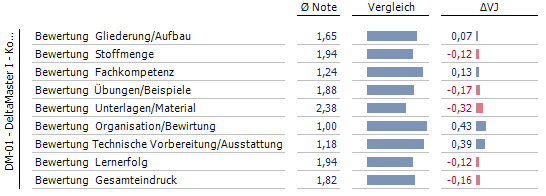
Abb. 15: Fertige Pivottabelle mit vergleichbaren Balken für Notendurchschnitte
Das Ergebnis ist ein Bericht, bei dem es nun möglich ist, auch Notendurchschnitte anhand ihrer Balkenlänge zu vergleichen.