Liebe Datenanalysten,
unter Hobbyfotografen und selbst Gelegenheitsknipsern hat sich inzwischen herumgesprochen: Mehr Megapixel in neuen Kameras führen nicht unbedingt zu besseren Bildern (einmal ganz pauschal formuliert und deshalb so zu bewerten wie jedes Pauschalurteil). Diese Verbrauchermeinung scheint sich jedoch noch nicht in den Marketingabteilungen von den Herstellern und Händlern herumgesprochen zu haben, die weiter reißerisch mit noch und noch mehr Pixeln werben. Auch manche für das Management bestimmte Businessgrafik kommt mit etwas zu viel Marketingattitüde daher und gibt die betriebliche Realität nur unscharf wieder. Für das Business Intelligence wünschen wir uns eine hohe Auflösung, aber das bedeutet nicht zwingend, dass wir viele Pixel einsetzen sollten. Im Gegenteil: Das Bild von der Lage im Unternehmen wird oft deutlicher, wenn wir es mit weniger Pixeln zeichnen. Wieder einmal kommt es auf das richtige Maß an: Zu wenig Pixel und man kann auf dem Bild nicht mehr genug erkennen; zu viele und es passt nicht mehr genug auf das Bild. Die Grafischen Tabellen von DeltaMaster sind Ihr Rüstzeug für bessere Darstellungen. Und wie Sie deren Visualisierungsmöglichkeiten gekonnt einsetzen, dafür möchten wir Ihnen in diesen clicks! ein paar Überlegungen an die Hand geben.
Herzliche Grüße
Ihr Team von Bissantz & Company
Wie ein Bericht aussieht und was er enthalten soll, wird in Unternehmen auch vor dem Hintergrund der Informationskultur diskutiert. Immerhin gehen alle herkömmlichen Businessgrafiken wie Zeitreihen-, Säulen- und Balkendiagramme so gut wie unverändert auf die Arbeiten von William Playfair (1759 – 1823) zurück und sind damit mehr als 200 Jahre alt. Erst in den letzten Jahren sind neue Formate aufgekommen, wie Grafische Tabellen, Sparklines, Zellgrafiken für Bandbreiten und Ähnliches.
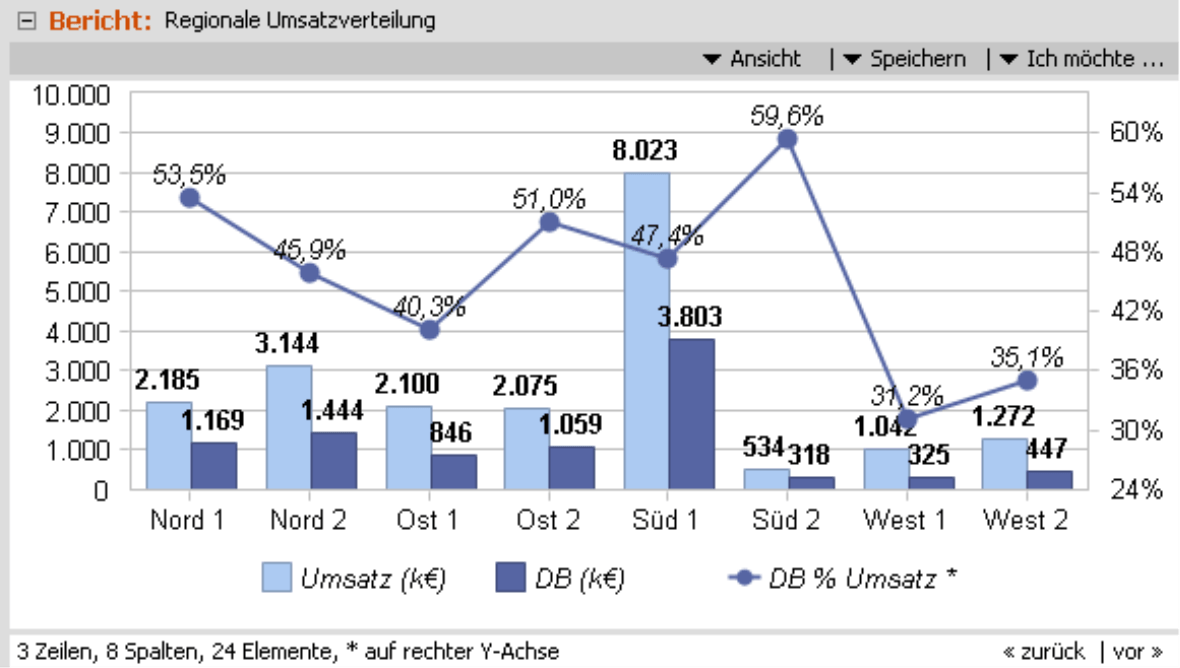
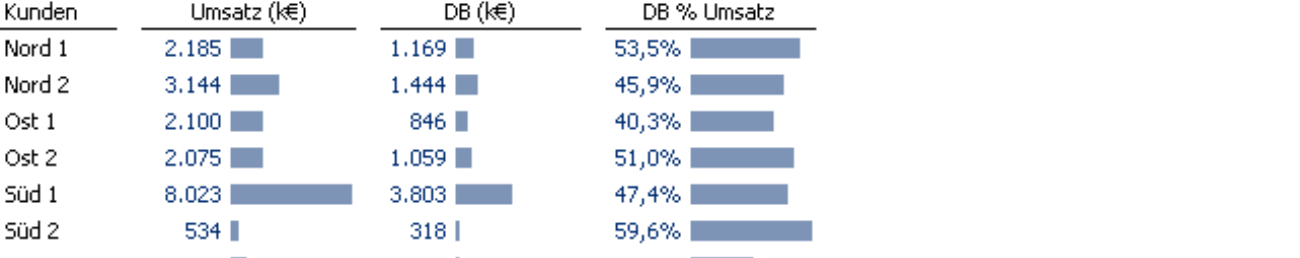
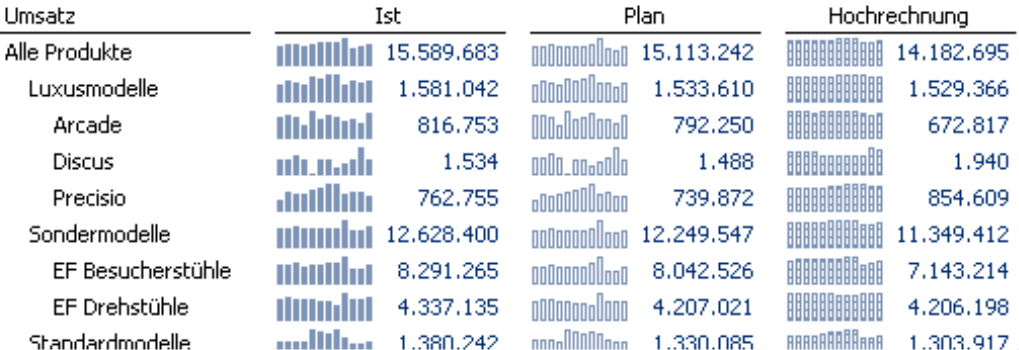
Anstoß für Diskussionen ist manchmal ein Diagramm wie das nebenstehende, inhaltlich und formell womöglich übernommen aus früheren Berichten. Für acht Vertriebsregionen zeigt es jeweils drei Kennzahlen, den Umsatz, den Deckungsbeitrag (DB) und den Anteil desselben am Umsatz. Das sind 24 Werte, wie auch der Statusleiste zu entnehmen ist. Freunde der neuen, datendichten Formate finden das zu unübersichtlich, zu arm an Information für den reichlich verbrauchten Platz, in der Produktion zu aufwendig, zu instabil und unflexibel. Alle diese Einwände sind berechtigt.
Ja, auch als DeltaMaster-Anwender können Sie solche Grafiken erstellen. Aber Sie können auch anders – und besser: Die Daten aus der obigen Abbildung passen wunderbar in eine Grafische Tabelle.
Rekapitulieren wir: Eine Grafische Tabelle zeigt Zahlen unverändert und die ursprüngliche Dichte der Tabelle bleibt erhalten. Das sind Vorteile im Vergleich zu einer Grafik. Deren Stärke wiederum liegt darin, das Auge zu lenken und intuitiv Größenverhältnisse zu vermitteln. Diese Aufgabe erfüllen die in die Tabelle integrierten grafischen Elemente. Bei der Erstellung einer Grafischen Tabelle werden Konflikte zwischen Beschriftung und grafischen Elementen vermieden, auch dann, wenn sich die Datenlage einmal ändert, etwa weil zusätzliche Objekte oder Werte darzustellen sind oder die Größenverhältnisse variieren. Die Grafische Tabelle ist damit robust und gut automatisierbar.
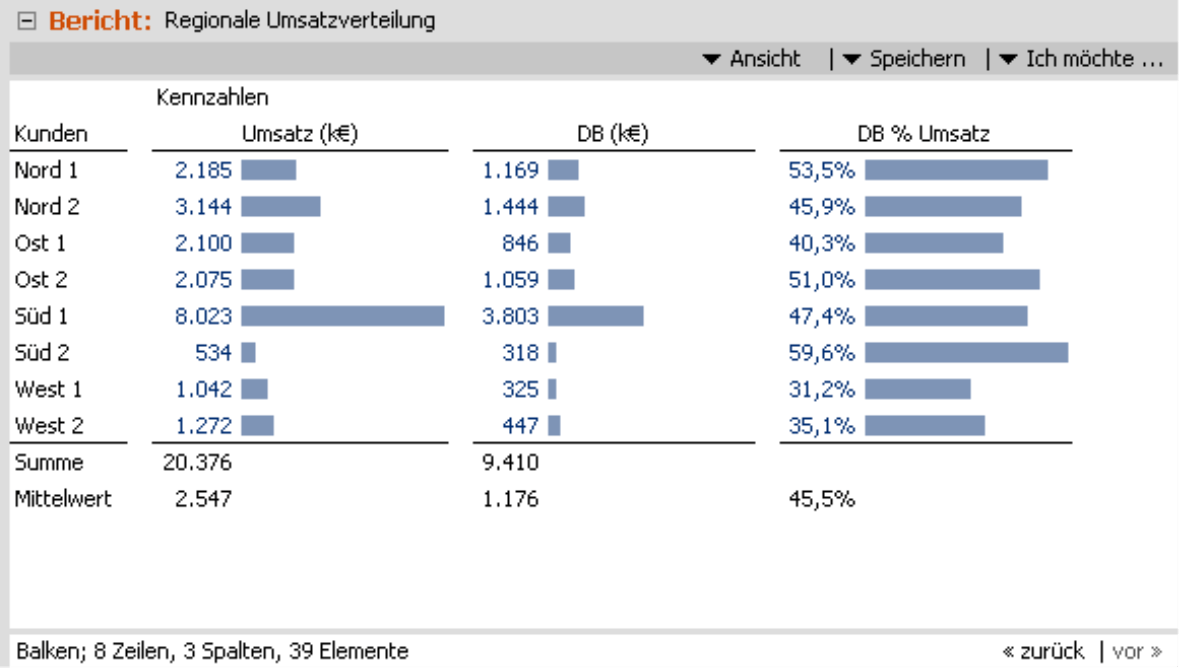
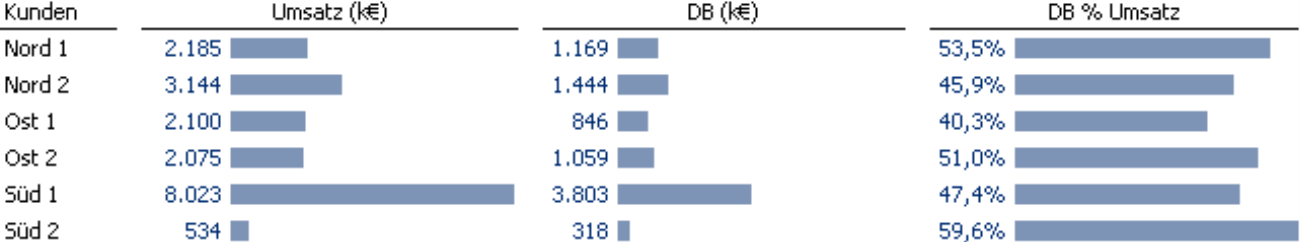
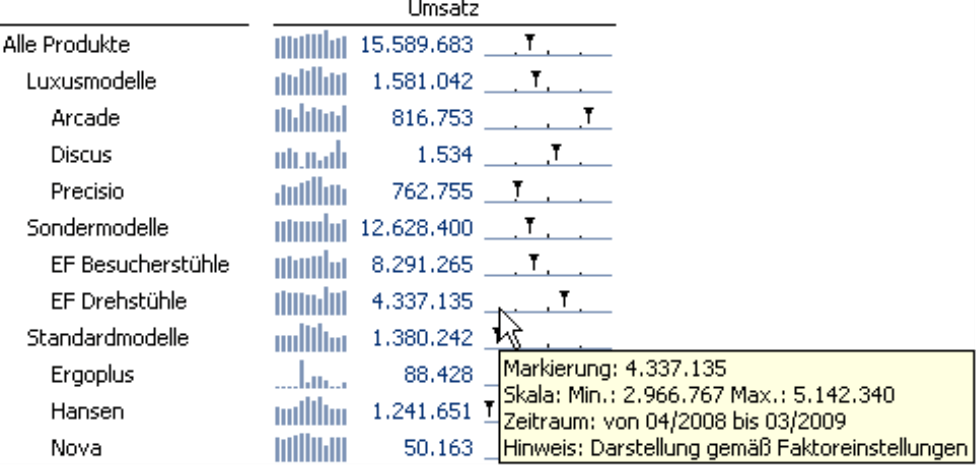
So sehen die Werte aus der oberen Abbildung als Grafische Tabelle in DeltaMaster aus. Sie sind einfach abzulesen, weil sie nun geordnet und ordentlich untereinander stehen, wie es sich für eine Tabelle gehört. Die Balken geben die Wertverhältnisse so wieder, dass man die bemerkenswerten Situationen schnell erkennt und eine Vorstellung von den Abständen bekommt.
Beide Darstellungen, die Grafik und die Tabelle, basieren auf der gleichen Pivottabelle von DeltaMaster und sie sind gleich groß. Bei der Grafischen Tabelle ist jedoch noch Platz, von dem wir hier ein wenig für Summen und Mittelwerte genutzt haben. Ebenso könnte man weitere Spalten und Zeilen einblenden, Sparklines für den zeitlichen Kontext hinzufügen, Kommentare anzeigen und vieles mehr.
Balken: Mindestauflösung und maximale Breite
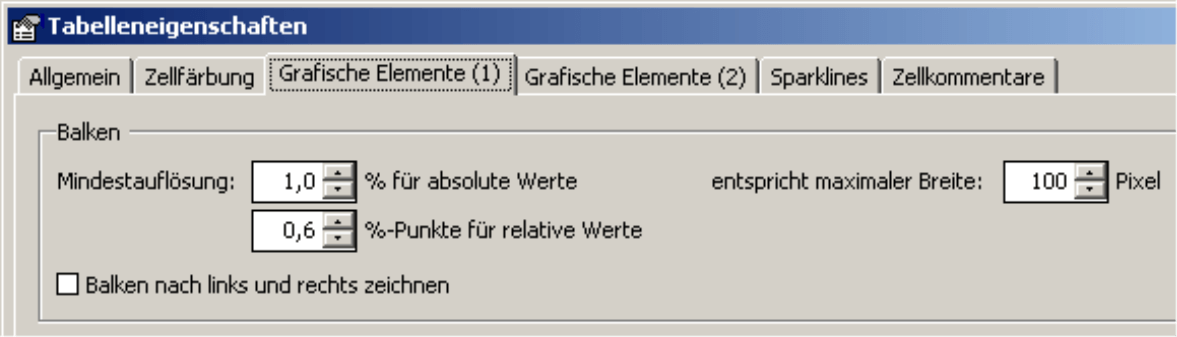
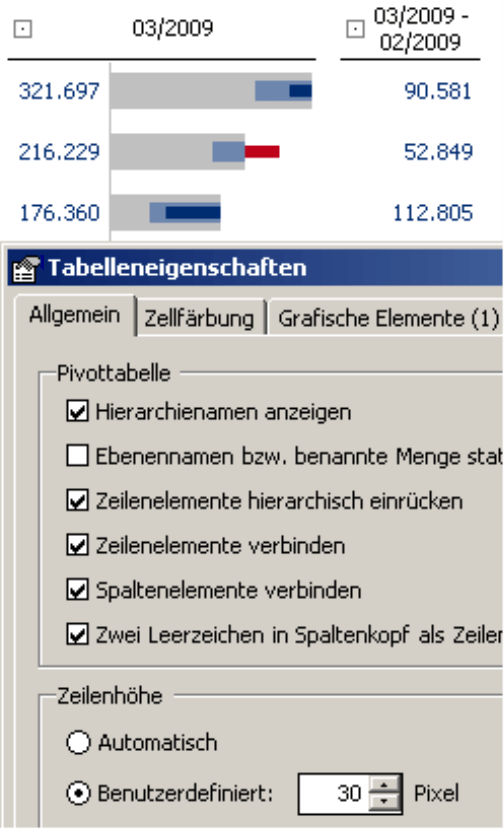
Wie die Grafischen Elemente in der Pivottabelle bemessen sind, stellen Sie in den Tabelleneigenschaften ein (Kontextmenü oder Taste F4 oder Menü Ich möchte). Auf der Registerkarte Grafische Elemente (1) finden sich die Angaben für Balken, Säulen und Wasserfallelemente. Wir wollen uns hier auf Balken beschränken; für die anderen Formen gelten die Ausführungen analog.
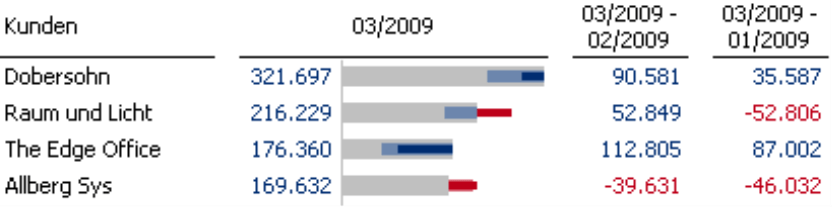
In der Abbildung auf der ersten Seite haben wir eine maximale Breite von 100 Pixeln eingestellt. Das ist die Breite des Balkens, der den größten Wert repräsentiert – den größten Wert der gesamten Tabelle, der jeweiligen Zeile oder der jeweiligen Spalte, je nachdem, welchen Bezug Sie im Kontextmenü der Pivottabelle ausgewählt haben.
Prozentwerte behandelt DeltaMaster separat. Bei einer tabellenweit einheitlichen Skalierung bedeutet das: Alle absoluten Werte werden im gleichen Maßstab visualisiert und alle Prozentwerte in einem meist anderen, aber für alle Prozentwerte ebenfalls gleichen. Deshalb finden wir in der Spalte „DB % Umsatz“ einen Balken in voller Breite, obwohl der zugehörige Wert (59,6 % = 0,596) viel kleiner ist als die absoluten Größen. Eine Prozentzahl erkennt DeltaMaster an der entsprechenden Formatierung in den Analysewerteigenschaften. Aus der maximalen Breite ergibt sich unmittelbar die Mindestauflösung. Dieser Parameter in den Tabelleneigenschaften ist an die maximale Breite gekoppelt. Eine feinere Auflösung (das heißt ein kleinerer Prozentwert) führt zu einer größeren Balkenbreite und umgekehrt. Die 1,0 Prozent im Beispiel bedeuten: Der Wertebereich, der für die Balken zu berücksichtigen ist, soll in 100 Teile aufgeteilt werden und jedes Pixel auf dem Bildschirm steht für 1 Prozent der Spannweite. Erhöhen wir die Auflösung auf 0,5 Prozent, so stehen 2 Pixel zur Verfügung, um 1 Prozent der Spannweite abzubilden, und die Balken werden doppelt so lang.
Um die Auswirkungen zu verdeutlichen, haben wir die Beispieltabelle mit 60, 100 und 140 Pixeln maximaler Breite angefertigt. Im Vergleich wirkt die letzte Variante mit einer Breite von 140 Pixeln schon übergenau. Schließlich sind die Balken nicht dazu da, um geometrische Konstruktionen aus ihnen abzuleiten, sondern um die Größenverhältnisse zu veranschaulichen. Das gelingt problemlos auch mit einer etwas weniger feinen Auflösung.
Das Auge ist in der Lage, einen Unterschied von 1 Pixel zu erkennen. Eine solche Mindestauflösung bzw. eine maximale Breite von 100 Pixeln ist also ein guter Startwert, wenn Sie an der Feingestaltung Ihrer Grafischen Tabellen arbeiten. Je nach Datenlage, etwa bei größerer Streuung der Werte, genügen aber auch kompaktere Abmessungen, um dem Auge die entscheidenden Hinweise zu geben, welche Werte besondere Aufmerksamkeit verdient haben und wie sie sich zu den anderen verhalten.
Gelegentlich werden wir gefragt, ob sich eine bessere Differenzierung nicht auch durch „Abschneiden“ der Balken erreichen ließe. Das ist jedoch keine Option, denn es würde dazu führen, dass die Balkenlängen nicht mehr proportional zu den Werten wären, die sie repräsentieren sollen, und damit der Visualisierung ihren Sinn nehmen.
Differenzbalken: Höhe der Balken
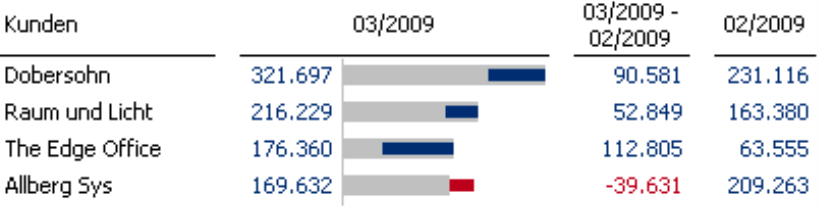
Eine weitere Form von Zellgrafiken sind die sogenannten Differenzbalken, mit denen ein Grundwert und ein oder mehrere Differenzbeträge visualisiert werden, zum Beispiel der Umsatz und die Abweichung zum Vormonat, wie in der Abbildung (siehe DeltaMaster clicks! 05/2010).
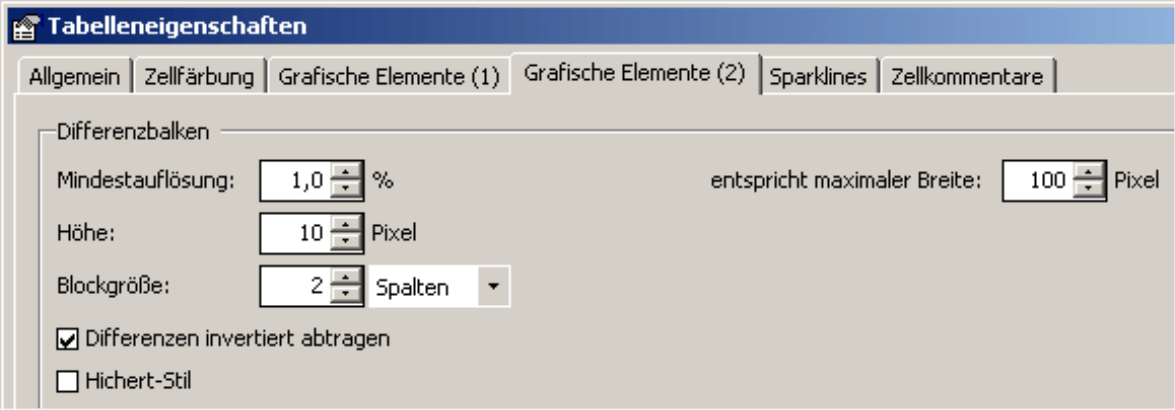
Die Größe der Differenzbalken ist ebenfalls über die Tabelleneigenschaften einzustellen, auf der Registerkarte Grafische Elemente (2). Auch hier stehen Ihnen die miteinander gekoppelten Steuerelemente Mindestauflösung und maximale Breite zur Verfügung, die wir bereits erörtert haben.
Bei Differenzbalken tritt ein weiterer Aspekt hinzu: Mitunter sollen sie drei oder noch mehr Werte visualisieren. Die blauen und roten Versatzstücke werden dann aufeinander gelegt bzw. ineinander verschachtelt. Dann kommt es nicht nur auf die Differenzierung der Datenwerte untereinander an, sondern auch darauf, dass man die aufeinander gelegten Balken gut unterscheiden kann.
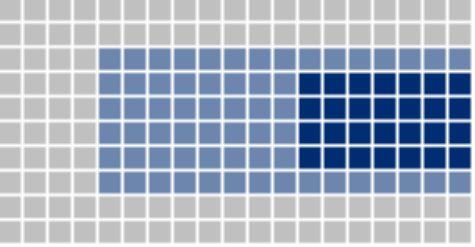
Im Beispiel haben wir die Blockgröße auf 3 erhöht und damit neben der Vormonatsabweichung auch die Vorvormonatsabweichung einbezogen. In der Ausschnittsvergrößerung ist genauer zu erkennen, wie sich jetzt zwei Versatzstücke über die grauen Balken legen. Die inneren (dunkleren) Balken stehen für die weiter entfernten Spalten.
Bei der voreingestellten Höhe von 10 Pixeln ist etwa in der ersten Zeile der innere (dunkelblaue) Balken oben und unten jeweils 1 Pixel kleiner als der äußere (hellblaue) Balken. Das erscheint hier ein bisschen zu wenig; die inneren und äußeren Balken sind nicht gut zu unterscheiden.
Daher empfiehlt es sich in diesem Fall (dem Fall, dass drei oder mehr Werte mit Differenzbalken visualisiert werden sollen), den Balken mehr Platz in der Höhe zuzugestehen.
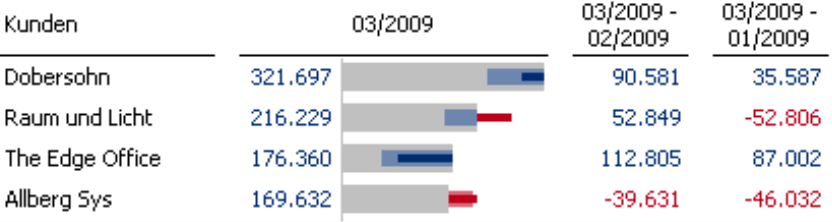
In dieser Abbildung haben wir die Höhe des Differenzbalkens auf 14 Pixel gesetzt. Damit ist etwa in der ersten Zeile der innere (dunkelblaue) Balken oben und unten jeweils 2 Pixel kleiner als der äußere (hellblaue) Balken. Obwohl wir damit jeweils nur 1 Pixel mehr investiert haben als in der Ausgangssituation, ist die Darstellung wieder gut lesbar.
Falls Sie die Differenzbalken noch höher zeichnen möchten, etwa weil sie vier Werte visualisieren sollen oder weil Sie sich noch mehr Abstand zwischen den ineinandergeschachtelten Balken wünschen, so ist auch die Zeilenhöhe anzupassen (Tabelleneigenschaften, Registerkarte Allgemein). Andernfalls passen die höheren Differenzbalken nicht mehr in die Zeile bzw. die Höhenänderung würde in der Tabelle nicht sichtbar.
Am einfachsten probieren Sie verschiedene Varianten aus, indem Sie die Einstellungen übernehmen (anstatt auf OK zu klicken). Dadurch können Sie beobachten, wie sich die Änderungen auf die Pivottabelle auswirken, ohne den Dialog zu schließen.
Säulen-Sparklines: Höhe, Breite und Abstand
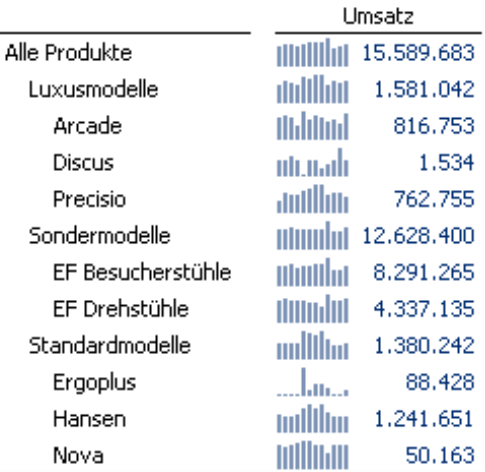
Mit Sparklines integrieren Sie bekanntlich die zeitliche Entwicklung von Kennzahlen in Ihre Cockpits und Berichte. Schon die Grundeinstellung von Sparklines zeigt: Hier leben wir mit deutlich weniger Differenzierung. Und das ist gut so! Denn: Sparklines sind kein Ersatz für herkömmliche Grafiken, sondern ein völlig neuer Grafiktyp, der von bewusster Dequantifizierung profitiert. Standardmäßig sind die Säulen-Sparklines von DeltaMaster 14 Pixel hoch, das entspricht einer Auflösung von rund 7 Prozent. Durch diese Abmessungen passen die Mini-Säulen noch in die Standardzeilenhöhe.
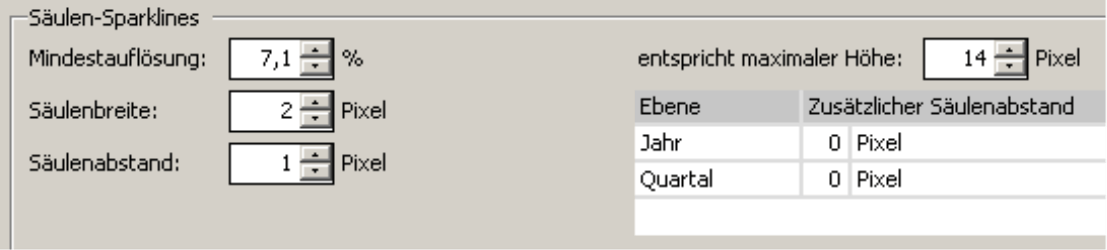
Die maximale Höhe der Sparkline-Säulen, ihre Breite und ihr Abstand lassen sich wiederum in den Tabelleneigenschaften einstellen, auf der Registerkarte Sparklines. Ähnlich wie bei den Differenzbalken beeinflussen diese Angaben die Ablesbarkeit der Sparkline.
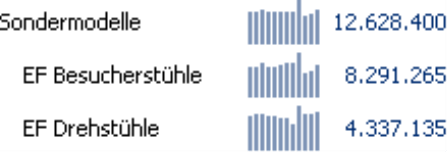
In der folgenden Abbildung haben wir die Höhe der Sparklines variiert: links die Standardeinstellung 14 Pixel, in der Mitte 18, rechts 22 Pixel. Der Zweck der Sparklines, den Verlauf der Wertentwicklung als Muster erkennbar und vergleichbar zu machen, ist schon mit dem kleinsten Wert erreicht, den vorgegebenen 14 Pixeln.
 |
Die Säulenbreite und den Säulenabstand sollten Sie mit besonderer Vorsicht variieren. Zu große Werte können dazu führen, dass die Sparkline nicht mehr als zusammenhängendes Muster zu erkennen ist. Zum Vergleich haben wir Säulenbreiten von 2, 3, 4 und 5 Pixeln jeweils mit Säulenabständen von 1, 2 und 3 Pixeln kombiniert.
| Breite 2, Abstand 1 | 3, 1 | 4, 1 | 5, 1 |
| 2, 2 | 3, 2 | 4, 2 | 5, 2 |
| 2, 3 | 3, 3 | 4, 3 | 5, 3 |
Die Übersicht bestätigt, was auch für die meisten anderen Beispiele in diesen clicks! gilt: Weniger ist mehr. Die kleineren Abmessungen sind nicht nur eleganter, sondern auch besser ablesbar, weil man dem Verlauf besser folgen und sie im Ganzen erfassen und vergleichen kann.
Säulen-Sparklines: Gruppierung von Säulen
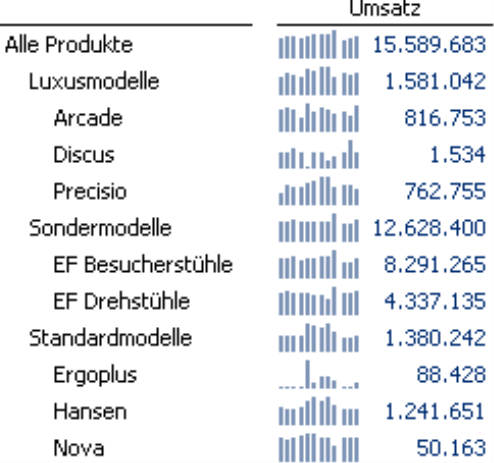
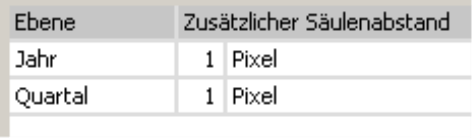
Seit DeltaMaster 5.4.5 können die Säulen innerhalb einer Sparkline gruppiert werden. Damit lässt sich zum Beispiel die Einteilung von Kalendermonaten in Quartale und Jahre verdeutlichen. Zur Gruppierung fügt DeltaMaster einen zusätzlichen Abstand zwischen zwei Säulen ein, wenn sich in der Zeithierarchie das jeweils übergeordnete Element ändert. Die Quartalseinteilung ist in der Abbildung gut zu erkennen. Dazu trägt auch bei, dass sich der Abstand von oben nach unten durch alle Zeilen zieht.
Den zusätzlichen Säulenabstand stellen Sie wie die übrigen Sparkline-Parameter in den Tabelleneigenschaften ein. Für die obige Abbildung genügte uns 1 Pixel zusätzlicher Abstand pro Quartal und 1 weiteres für Jahreswechsel. Größere Abstände mögen die Separation begünstigen, gefährden aber die Mustererkennung – es gilt also abzuwägen.
Säulen-Sparklines und die Notation
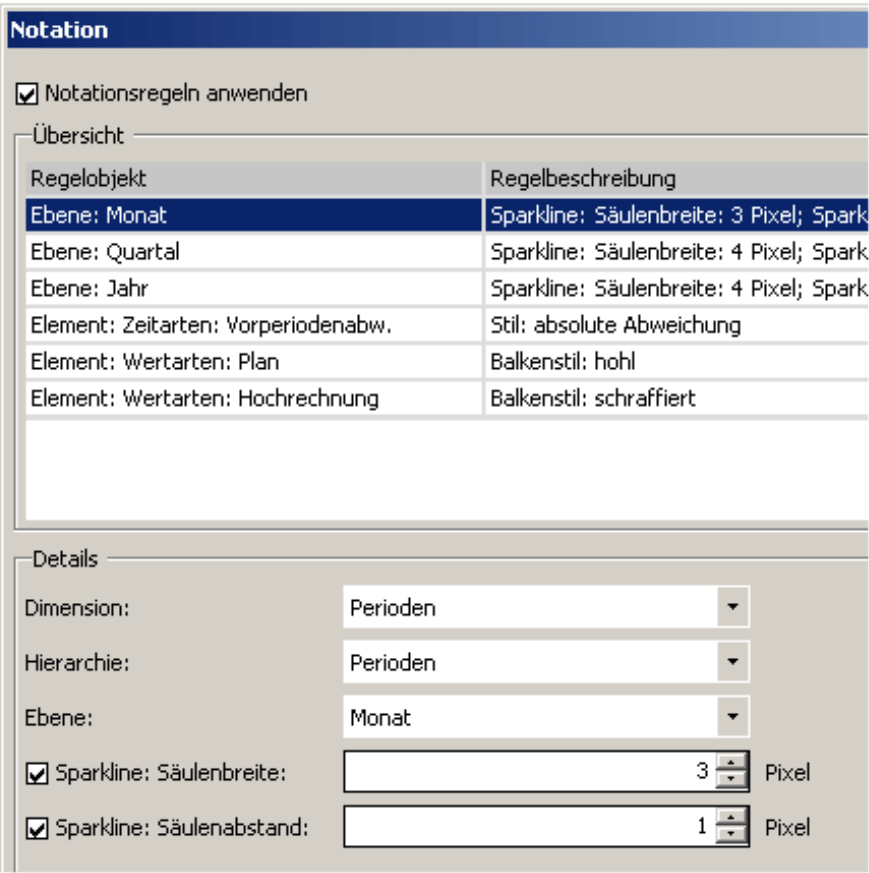
Im Unterschied zu Balken und Differenzbalken kann die Größe von Säulen-Sparklines nicht nur in den Tabelleneigenschaften festgelegt werden, sondern auch im Rahmen einer Notation (Menü Modell). Diese Einstellungen gelten für alle Säulen-Sparklines in allen Pivottabellen der aktuellen Analysesitzung (.das-Datei).
Die Notationsregeln knüpfen die Säulenbreite und den Säulenabstand an eine bestimmte Hierarchieebene in der Zeitdimension. Dahinter steckt die Idee, dass die Visualisierung nicht nur einen Wertvergleich erlaubt, sondern auch andeuten kann, welche Zeiträume jeweils abgebildet sind: Ein Quartal dauert länger als ein Monat, also könnte in der Sparkline eine Säule, die ein Quartal repräsentiert, breiter sein als eine Säule, die für einen Monat steht. Damit der Leser in diesem Sinne Monats-Sparklines auf den ersten Blick von Quartals-Sparklines unterscheiden kann, genügt es, wenn die Größen optisch unterscheidbar sind – die Quartalssäulen müssen nicht dreimal so breit sein wie die des Monats. Dadurch, dass die Abmessungen in der Notation hinterlegt sind, ist sichergestellt, dass sie in allen Pivottabellen einheitlich verwendet werden. Sind die Notationsregeln aktiv, sind die Eingabefelder für Säulenbreite und ?abstand in den Tabelleneigenschaften gesperrt.
Weiterhin ist es in den Notationsregeln möglich, Balken hohl oder schraffiert darzustellen, um die zugehörigen Werte als Plan- und Forecast-Werte oder Ähnliches einheitlich zu kennzeichnen. Diese Balkenstile werden auch in den Säulen von Sparklines berücksichtigt. Dazu müssen die Säulen mindestens 3 Pixel breit sein; ansonsten erscheinen die Säulen immer ausgefüllt.
Säulen-Sparklines: zellweise skalieren und mit anderen Elementen kombinieren
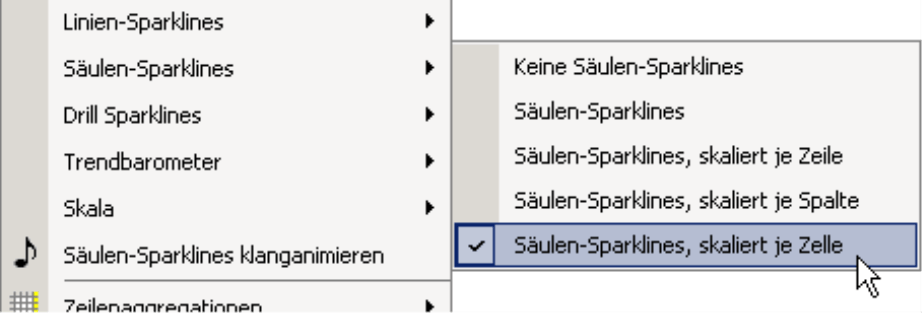
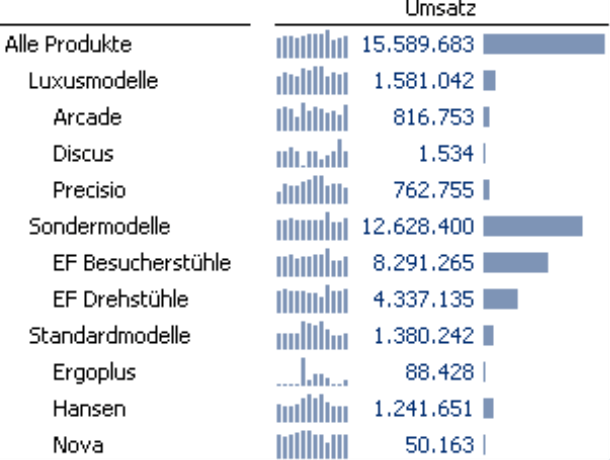
In allen Abbildungen mit Sparklines sind diese pro Zelle skaliert, das heißt, die Höhe einer jeden Zelle wird vollständig genutzt, um eine maximale Differenzierung je Zelle zu erreichen. Über die Optionen im Kontextmenü der Pivottabelle wäre es alternativ möglich, den Maßstab je Zeile, je Spalte oder für die gesamte Tabelle einheitlich zu wählen.
In vielen Fällen leidet darunter jedoch die Ablesbarkeit, weil der Maßstab vom jeweils größten Wert abhängt und die übrigen möglicherweise nicht fein genug differenzieren.
Im Allgemeinen empfehlen wir, Sparklines zellweise zu skalieren und zusätzlich Balken einzublenden: Die Sparklines veranschaulichen dann die zeitliche Entwicklung in der bestmöglichen Differenzierung, die Balken veranschaulichen die Größenverhältnisse.
Eine weitere Variante, für eine bessere Differenzierung zu sorgen, ist die sogenannte Skala. Sie lässt sich über das Kontextmenü der Pivottabelle einblenden, sobald Sparklines aktiviert sind, und zeigt, wie dicht der aktuelle (auch als Zahl angegebene) Wert am Minimum bzw. Maximum aller Werte liegt, die in der Sparkline repräsentiert sind. Die Skala ist deutlich länger, als die Sparkline hoch ist, und differenziert daher feiner. Sie lenkt den Blick besonders auf den aktuellen Wert und seine Einordnung in die Spannweite der Zeitreihe. Die Skala haben wir ausführlich in den DeltaMaster clicks! 02/2010 vorgestellt.
Selektiv visualisieren
Alle bisher präsentierten Beispiele sind Variationen von Pivottabellen. Sie können ab der Stufe Pivotizer erstellt und bearbeitet werden, ebenso wie alle präsentierten Grafikformate. Und wie alle Pivottabellen bleiben auch diese Grafischen Tabellen äußerst flexibel, zum Beispiel, wenn die Tabelle sortiert werden soll, wenn weitere Kennzahlen als zusätzliche Spalten zu ergänzen sind oder nach einer Datenaktualisierung zusätzliche Zeilen hinzukommen. Und noch eins ist den präsentierten Beispielen gemein: Sie zeigen, dass es sich lohnt, mit Pixeln zu geizen und sorgsam zu prüfen, ob eine angemessene Differenzierung vielleicht auch mit weniger Pixeln erreicht werden kann.
Aber auch wenn die grafischen Elemente eine leicht verständliche, leicht zu pflegende und platzsparende Visualisierung ermöglichen: Nicht jeder Wert benötigt einen grafischen Begleiter. In vielen Cockpits und Berichten gibt es eine oder wenige Spalten, die von überragender Bedeutung sind, weil sie auf den Punkt bringen, was der ganze Bericht aussagen soll. Oft ist das bei Abweichungsanalysen der Fall: Der Leser soll besonders auf die absolute oder relative Abweichung vom Ist zum Plan oder vom aktuellen Wert zu dem des Vorjahres hingewiesen werden. Planwerte gehören dazu, damit dem Leser nichts vorenthalten wird, aber sie haben nicht den gleichen Stellenwert wie die Istwerte oder gar die Abweichungen. In solchen Situationen ist es sinnvoll, grafische Elemente, Sparklines und Ähnliches nur in ausgewählten Spalten anzuzeigen und in den übrigen Spalten die reinen Werte auszuweisen.
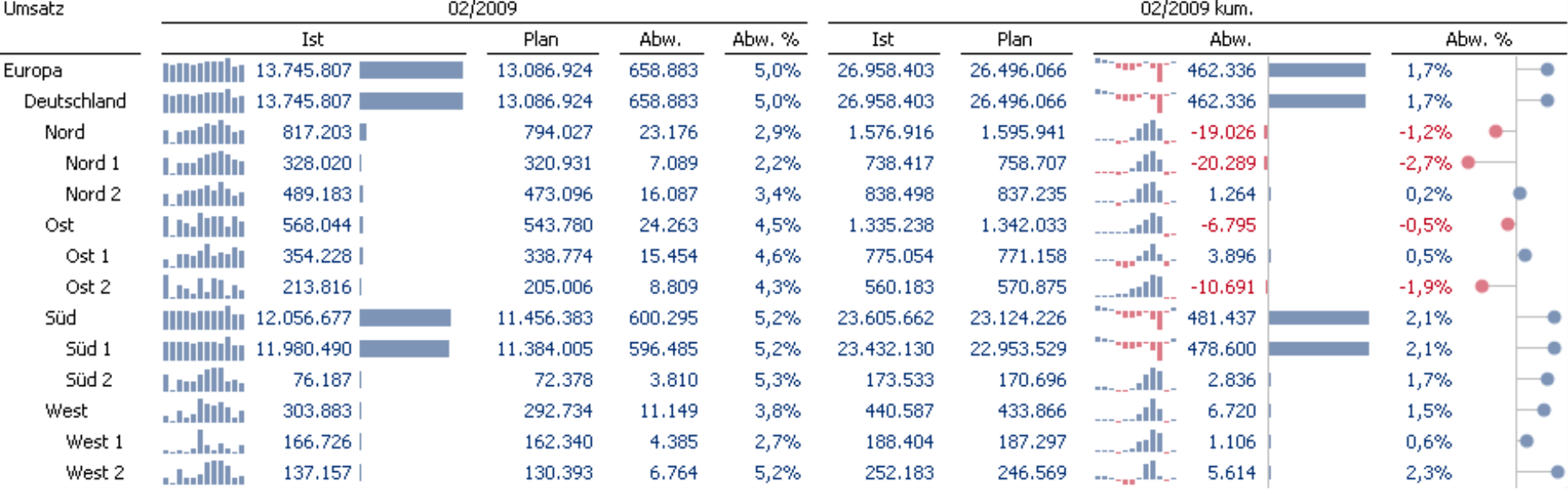
Dieser Überlegung folgend, geht der abgebildete Bericht eher sparsam mit Visualisierungen um. Dargestellt ist der Umsatz in verschiedenen Kundenregionen, jeweils mit Ist- und Planwerten sowie absoluten und relativen Abweichungen, einmal für den laufenden Monat und einmal kumuliert. Balken finden wir nur in drei Spalten, Sparklines in zweien; in fünf Spalten sind lediglich Werte notiert. Die Visualisierung zeigt, worum es in diesem Bericht gehen soll: um eine Abweichungsanalyse, und die ist in vielen Unternehmen für das aufgelaufene Jahr (kumuliert) interessanter als für den einzelnen Monat. Dementsprechend sind die beiden Spalten rechts mit Balken versehen und eine davon zusätzlich mit Sparklines, um Hinweise auf Entwicklungen zu geben. (Sparklines von absoluten und relativen Abweichungen weisen das gleiche Muster auf, es genügt also, nur eine der beiden Wertarten mit Sparklines zu versehen.)
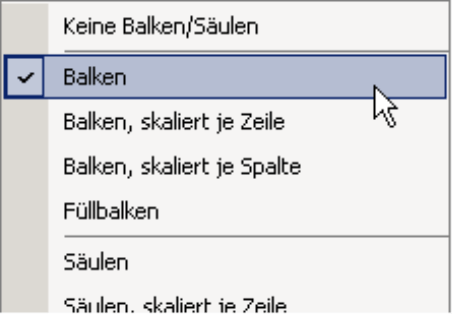
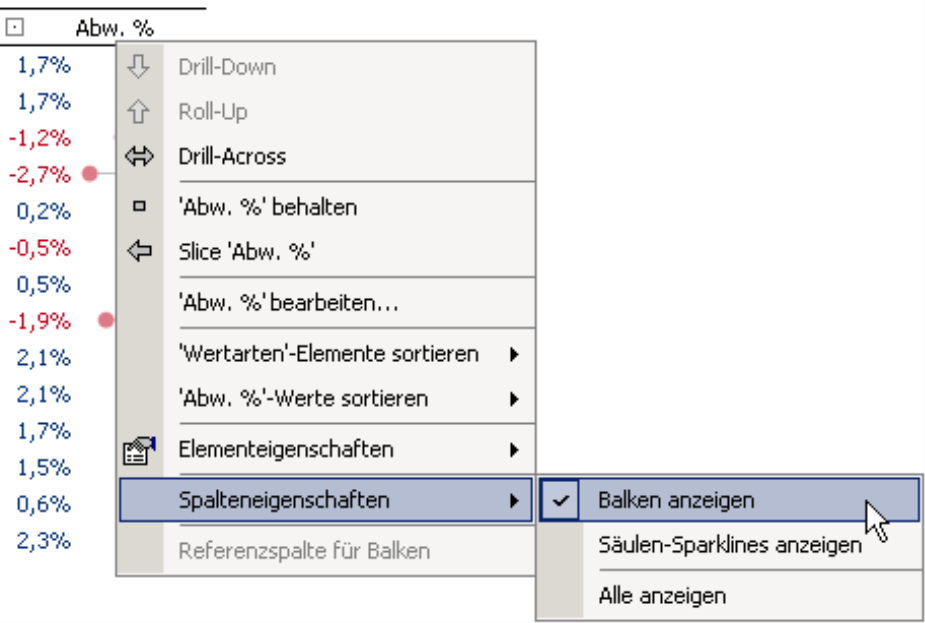
In DeltaMaster ist eine Gestaltung wie diese folgendermaßen zu erreichen: Über das Kontextmenü der Pivottabelle aktiviert man zunächst die gewünschte Visualisierung für die gesamte Tabelle, zum Beispiel Balken oder Sparklines. Anschließend lässt sich über das Kontextmenü des Spaltenkopfs für jede Spalte individuell festlegen, ob die Visualisierung gezeigt werden soll oder nicht. Auf diese Weise blendet man die Darstellungen dort wieder aus, wo sie nicht gewünscht sind.
Der Bericht enthält 420 Werte.