Mit DeltaMaster ist es möglich, aus der Anwendung heraus auf externe Webseiten zuzugreifen. Wann und wieso das nützlich sein kann, erfahren Sie im aktuellen Blogbeitrag.
Neben den Multiples, die als neuer Berichtstyp in DeltaMaster zur Verfügung stehen, wird es demnächst mit der URL-Ansicht (zur Zeit im Betastadium!) eine weitere Neuerung geben, die sich als sehr nützlich erweisen wird.
Während im letzten Blogbeitrag Nutzenmultiplikator die Multiples im Mittelpunkt standen, aber die URL-Ansicht bereits erwähnt wurde, verhält es sich diesmal umgekehrt: In diesem Beitrag dreht sich alles um die URL-Ansicht, aber in Kombination mit Multiples lässt sie sich besonders schön einsetzen.
Grob gesprochen ist es mit der URL-Ansicht möglich, bestimmte externe Quellen in die DeltaMaster-Sitzung einzubetten.
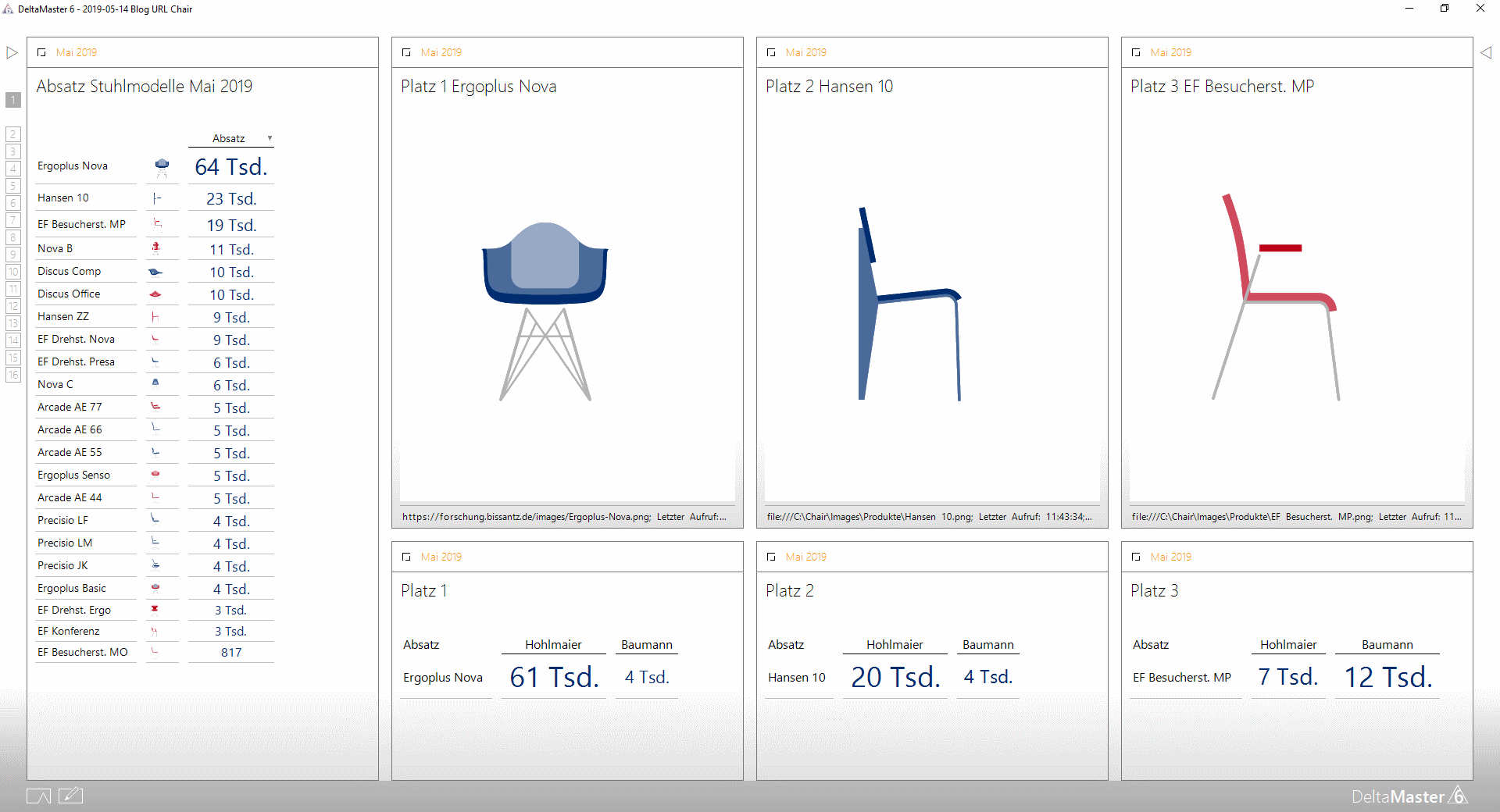
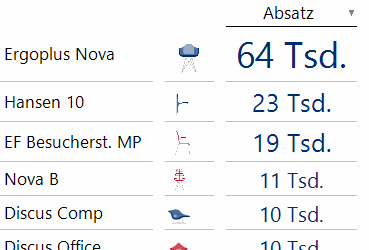
Schauen wir dazu zunächst einmal auf einen Multiples-Bericht, der in der oberen Reihe drei URL-Ansichten mit Bildern enthält (klicken Sie bitte auf die Grafik für eine vergrößerte Darstellung!):
Die Top-3 der absatzstärksten Stuhlmodelle
Die URL-Ansicht heißt nicht ohne Grund so: Mit der URL („Uniform Resource Locator“) wird im üblichen Sprachgebrauch so gut wie immer der Verweis auf eine Webadresse assoziiert, also eine Adresse, die im Browser mit http oder https beginnt. Aber auch Zugriffe auf lokale Dateien sind erlaubt; dies funktioniert über einen Zugriff der Form „file:///pfad\dateiname“.
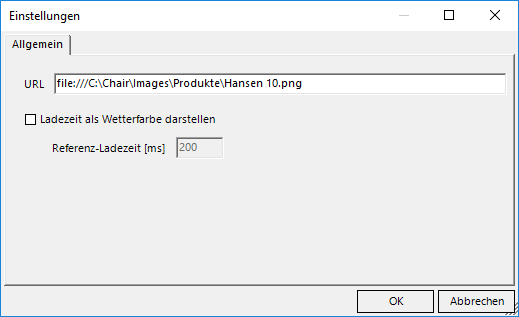
Im obigen Beispiel wird die URL-Ansicht z. B. für den Bericht „Platz 2 Hansen 10“ folgendermaßen eingerichtet:
Ein Pfad zu einer Bilddatei in der URL-Ansicht
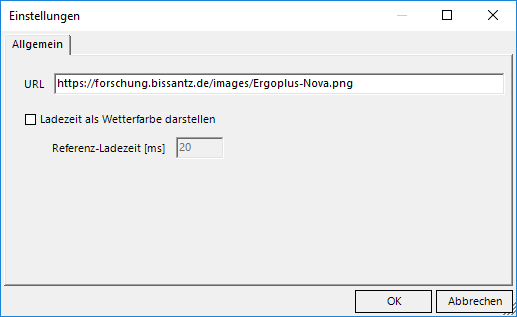
Ebenso könnte das Bild auch im Web liegen, wie im ersten Fall „Platz 1 Ergoplus Nova“ – der Mix aus Webadresse und lokalem Dateipfad dient hier nur der Illustration!
Das referenzierte Bild befindet sich im Web
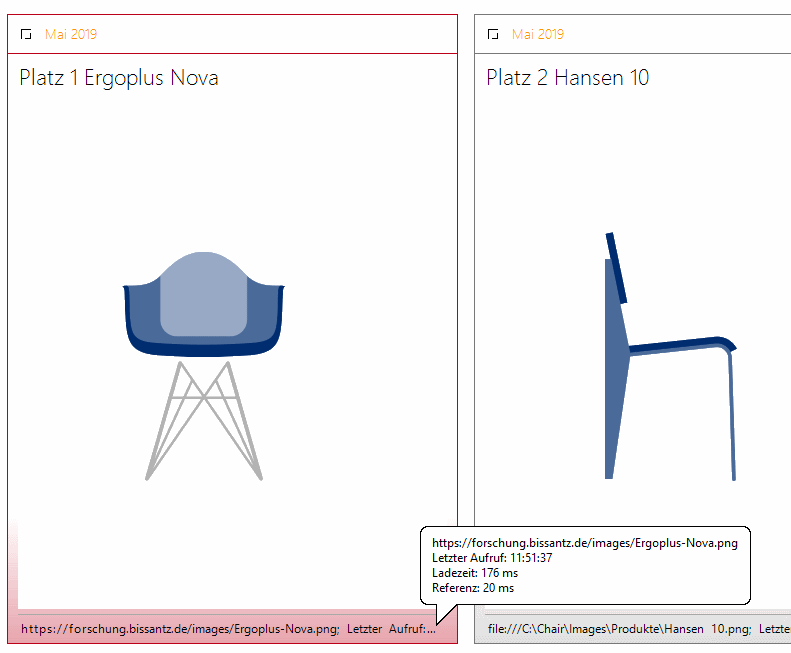
Übrigens lässt sich eine URL-Ansicht mit aktivierter Checkbox „Ladezeit als Wetterfarbe darstellen“ einfärben. Hier steht weniger der Inhalt, als vielmehr die Erreichbarkeit der Webadresse im Vordergrund:
Rot: Der Zugriff könnte schneller sein!
Ist der Zugriff langsamer als die hier zu Illustrationszwecken recht knapp bemessenen 20 ms, wird eine rote Hintergrundfärbung aktiviert, bei einem schnelleren Zugriff würden Blautöne eingesetzt werden.
Im Zusammenspiel mit dem Kioskmodus ist ein einfach zu konfigurierendes Monitoring denkbar: Ein Multiples-Bericht enthält diverse URL-Ansichten zu verschiedenen Webadressen. Diese URL-Ansichten lassen sich in frei definierbaren Zeitintervallen automatisch aktualisieren. Aus den Färbungen kann dann mit einem Blick die momentane Erreichbarkeit der Webseiten abgelesen werden.
Im obigen Beispiel mit den eingebetteten Bildern haben wir Ihnen noch nicht die ganze Wahrheit zugemutet: Die Bilder wurden nämlich nicht mit einer statischen Adresse hinterlegt, sondern die Adresse passt sich dynamisch an!
In einer URL-Adresse kann auf aktuelle Sichtfilter, also Dimensionselemente, aber auch auf Kennzahlen zugegriffen werden.
Erstere werden mit <viewX>, letztere mit <measureY> angesprochen, wobei X die Id der zugehörigen Dimension und Y die der Kennzahl bezeichnen. In der Tat lautete die tatsächlich verwendete URL-Adresse etwa für den 3. Platz der Stuhlmodelle „file:///<measure251>“.
Wie ist es uns hier gelungen, in <measure251> den Pfad zum Bild des Stuhlmodells auf dem 3. Platz unterzubringen? Zu jedem Stuhlmodell gibt es eine Elementeigenschaft „Pfad_Bilder_Produkte“, die den Dateipfad zum passenden Bild enthält, hier z. B. „C:\Chair\Images\Produkte\EF Besucherst. MP.png“.
Diese Bilder werden in der Grafischen Tabelle „Absatz Stuhlmodelle Mai 2019“ aus dem Multiples-Bericht ganz oben als kleine Vorschaubilder eingeblendet, indem in den Einstellungen unter dem Reiter Elementeigenschaften die Anzeige „als Spalte, als Bild“ gewählt wird.
Bilder aus Elementeigenschaft in Grafischer Tabelle eingeblendet
Eingebettet in der Tabelle können die Bilder nur klein dargestellt werden, wenn die gesamte Tabelle sichtbar sein soll. Hieraus resultierte die Idee, die Top-3 in eigenen Fenstern per Bild zu würdigen.
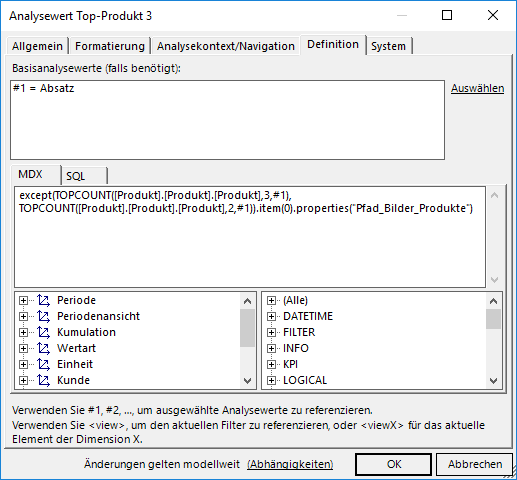
Die MDX-Definition von <measure251> lautet nun folgendermaßen:
MDX für dynamische Berechnung des dritten Platzes
Hier werden mit TOPCOUNT([Produkt].[Produkt].[Produkt],3,#1) die ersten drei Produkte und mit TOPCOUNT([Produkt].[Produkt].[Produkt],2,#1) die ersten zwei Produkte, jeweils gemessen am Absatz, berechnet.
Except(set1, set2) ergibt allgemein die Menge der Elemente, die in der ersten Menge set1, aber nicht in der zweiten set2 enthalten sind. Die einelementige Menge mit dem Produkt auf Platz 3 ergibt sich hier als Differenz der Top-3- und der Top-2-Mengen. Mit „.item(0)“ sprechen wir das einzige Element („member“) in dieser Menge an und mit „.properties(„Pfad_Bilder_Produkte“)“ die oben erwähnte Elementeigenschaft, die den Pfad zum Bild enthält.
Der gezeigte Multiples-Bericht, auch in Kombination mit dem Kioskmodus, könnte gut sichtbar für die Mitarbeiter auf einem Monitor angezeigt werden, und für jeden Angestellten wäre auch aus der Entfernung klar, welche Modelle sich gerade im laufenden Monat gut verkaufen lassen. Falls Sie sich hier an einer relativ geringen Updatefrequenz stören sollten, so denken Sie an aktuell besuchte Webseiten auf der Firmenhomepage oder aktuelle tägliche Absatzzahlen eines großen Automobilherstellers.
Die Möglichkeit der dynamischen Definition erlaubt es auch, die Funktionalitäten von DeltaMaster zu erweitern, indem auf externe Dienste zugegriffen wird. Mit DeltaMaster könnten wir z. B. die Routenplanung von openstreetmap.org einbinden.
Nehmen Sie an, dass in Ihrer Datenbank Breiten- und Längengrade von Start- und Zielorten vorliegen, die als Elementeigenschaften modelliert sind. Diese lesen Sie in einer Kennzahl aus. Die Definition des Breitengrads des Startorts kann in unserem Beispiel über [Start].[Start_].currentmember.properties(„Breite“) abgerufen werden. Analog seien Länge des Startpunkts und die beiden anderen Measures eines Zielortes per MDX auslesbar. Die Ids der Measures seien fortlaufend von 2 bis 5 nummeriert.
Legen Sie nun eine URL-Ansicht mit der dynamischen Definition
https://www.openstreetmap.org/directions?engine=graphhopper_car&route=<measure2>%2C<measure3>%3B<measure4>%2C<measure5>
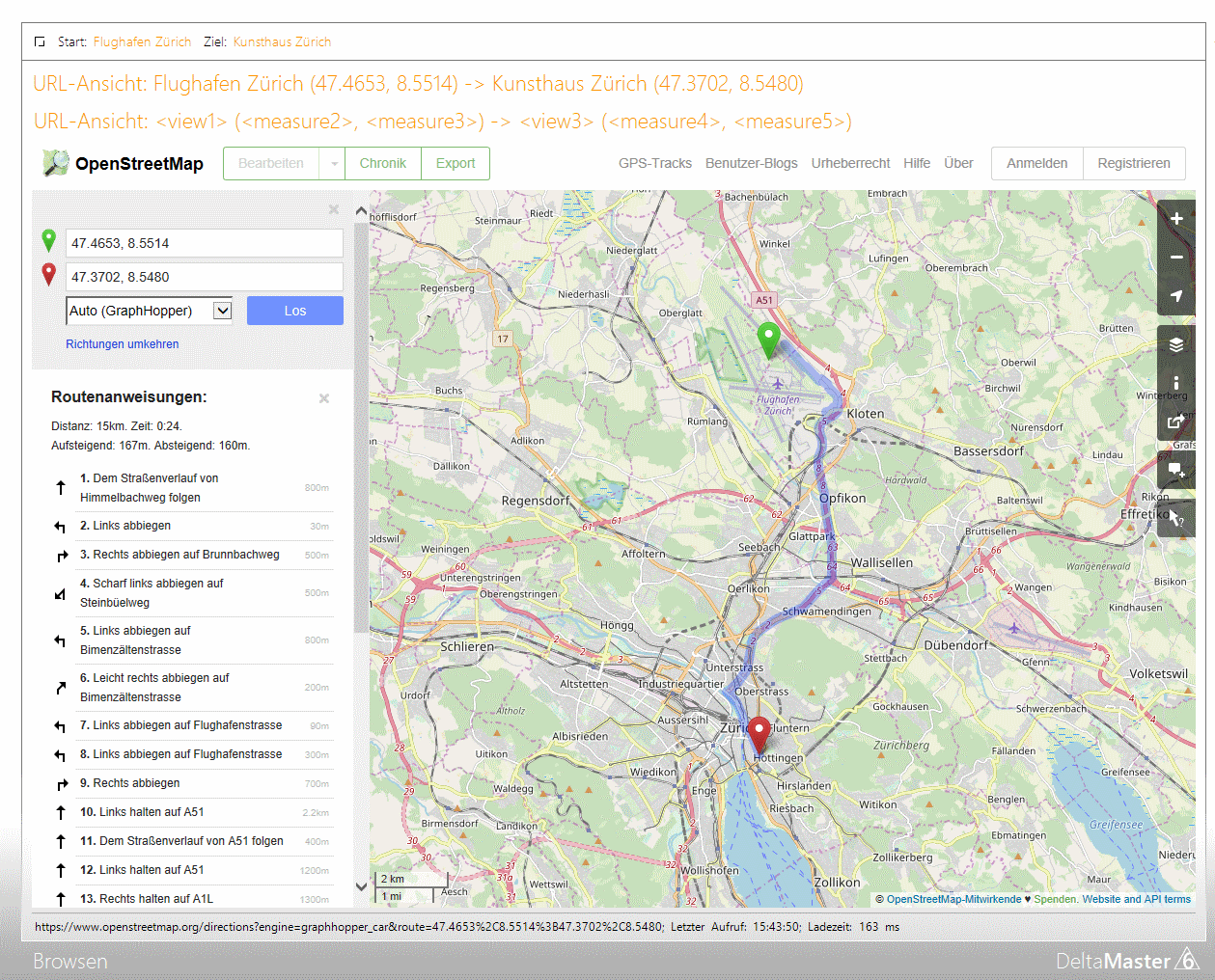
an (%2C steht im hexadezimalen ASCII-Code für ein Komma und %3B für ein Semikolon!) und wählen Sie in der Sicht einen Startort und einen Zielort aus, wird in der URL-Ansicht automatisch eine mögliche Route vorgeschlagen, hier vom Flughafen Zürich zum Kunsthaus Zürich:
Dynamische URL-Ansicht, diesmal ohne Multiples
Diesmal haben wir die URL-Ansicht solo verwendet, es geht also auch ohne Multiples. Zu der tatsächlich sichtbaren Berichtsüberschrift im Präsentationsmodus haben wir noch per Grafikprogramm die Definition im Editiermodus als zweite Zeile hinzugefügt.
Schließlich stellt der gleichzeitige Zugriff auf Berichte aus möglicherweise unterschiedlichen Sitzungen im Repository eine häufig einsetzbare Anwendung der URL-Ansicht – hier wieder in Verbindung mit den Multiples! – dar.
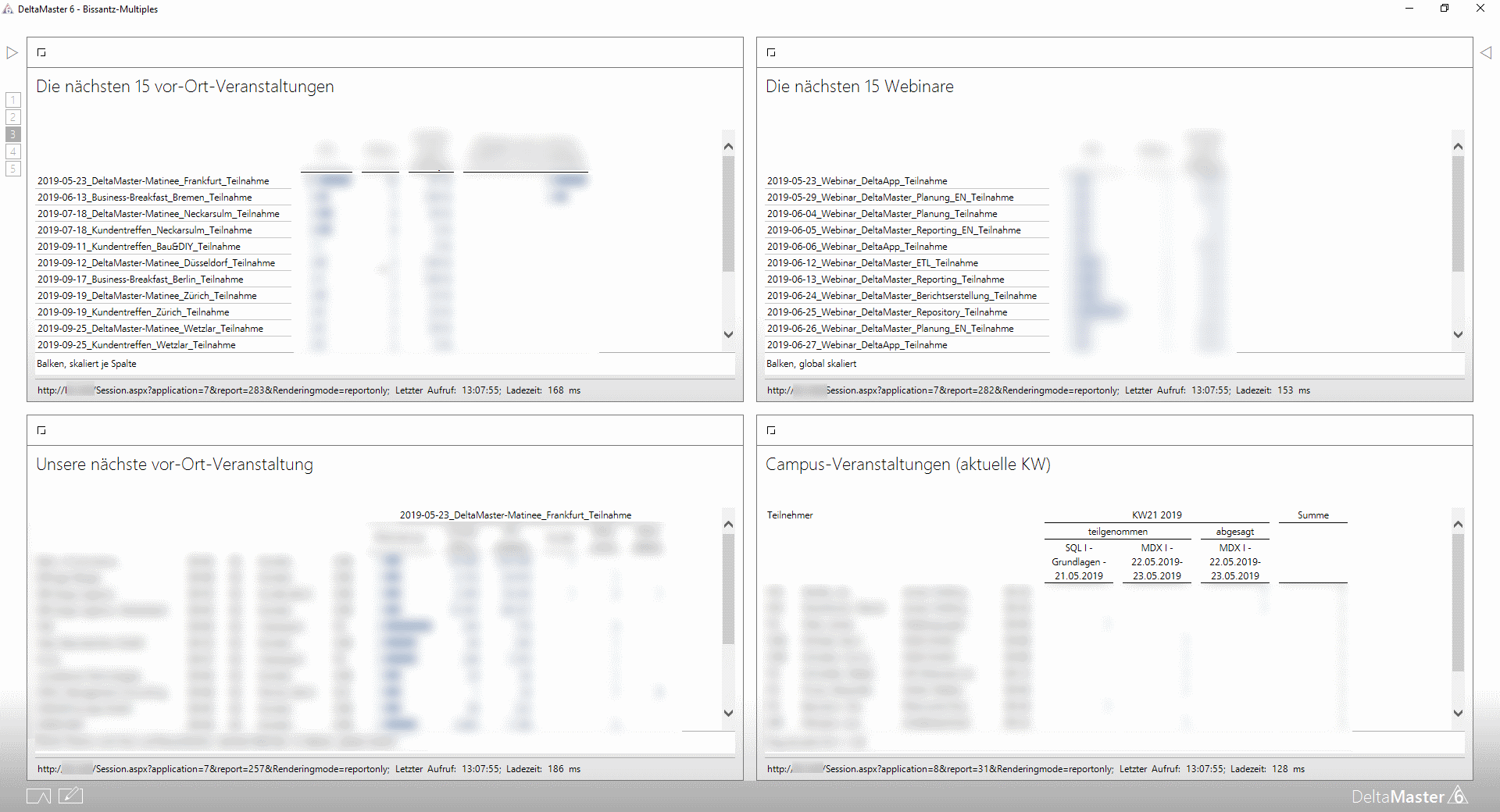
Im folgenden Beispiel wurde für eine interne Auswertung ein Multiples-Bericht mit Informationen zu den Anmeldungen der kommenden und laufenden Veranstaltungen erstellt. Die verantwortliche Person hat somit alles Wissenswerte dank der URL-Ansichten im Blick:
Aktueller Stand der Anmeldungen für kommende und laufende Veranstaltungen
In diesem Fall wurden aus zwei verschiedenen Repository-Sitzungen insgesamt vier Berichte eingebunden. Die URL-Adresse hat die allgemeine Form „http://hostname/Session.aspx?application=a_id&report=r_id&Renderingmode=reportonly“, wobei die Zahl „a_id“ für die ausgewählte Repositorysitzung steht und die Berichts-Id „r_id“ für den Bericht.
Für diesen Bericht ist übrigens die verwendete Datenbasis der „Gastgeber“-Sitzung prinzipiell erst einmal ohne Relevanz. Die URL-Ansichten holen „nur“ die externen Berichte ins Haus und werden von etwaigen Sichteinstellungen nicht tangiert.
Es wäre aber wieder möglich, über dynamisch angelegte URL-Ansichten, also solchen, die <viewX> oder <measureY> verwenden, auch die Einstellungen der Rahmensitzung zu nutzen.
Da Berichte aus dem Repository nicht nur direkt angesprochen werden können, sondern mit dem Aufruf auch noch Sichtfilter neu gesetzt werden können, gibt es hier viel Spielraum für die Möglichkeiten der dynamischen Linkgenerierung.
Wie kommt man übrigens am einfachsten an die URL zu einem Bericht im Repository?
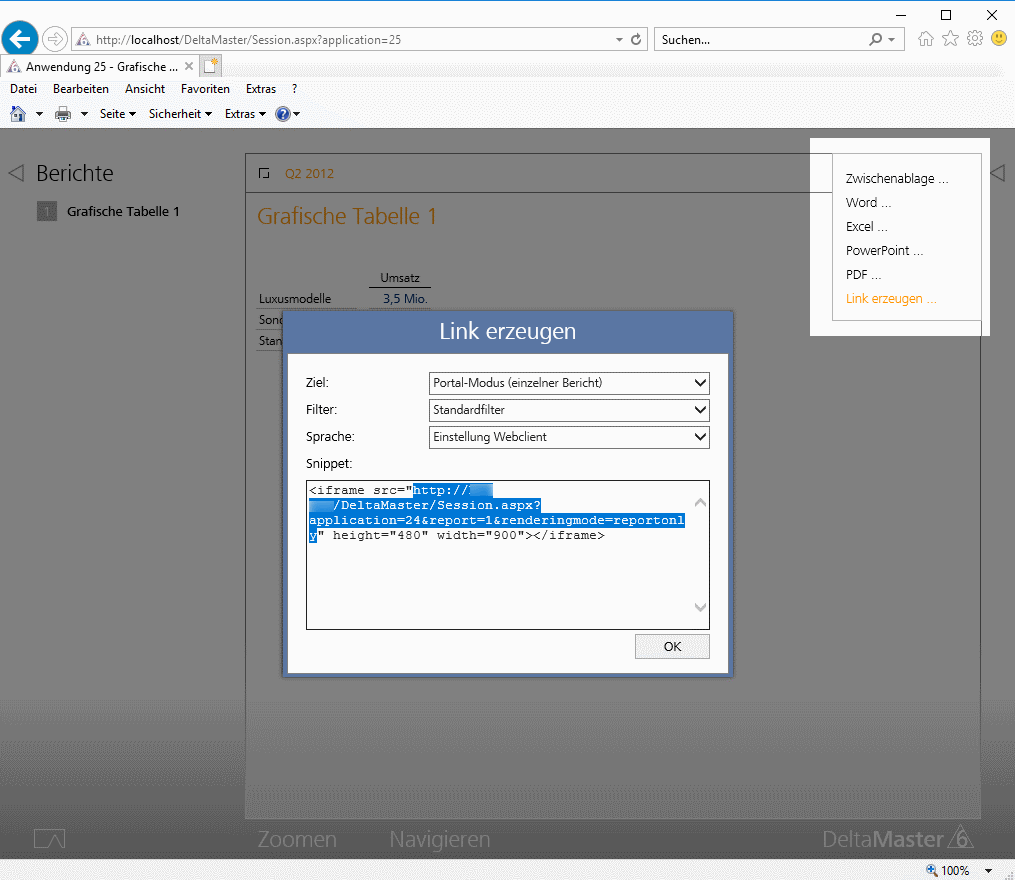
Link erzeugen für die URL-Ansicht
Am einfachsten erhält man die passende URL zu einem einzelnen Bericht, indem man mit dem Webclient den Bericht in der geöffneten Repositorysitzung ansteuert und im Exportmenü „Link erzeugen“ wählt. Der gewünschte Text lässt sich dann markieren und kopieren.
Eine weitere interessante Idee arbeitet mit einer leicht zu erstellenden „Steuerzentrale“. Eine solche Anwendung dient allein dem Zugriff auf verschiedene Berichte aus unterschiedlichen Repositorysitzungen und füllt auf Kommando die URL-Ansichts-Fenster eines Multiples-Berichts mit den gewünschten Inhalten.
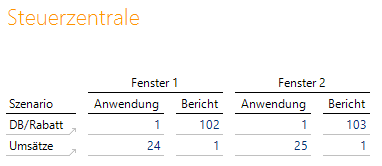
Im folgenden Beispiel besitzt der Multiples-Bericht zwei Fenster. Die Grafische Tabelle mit Verknüpfungen zeigt, welche Berichte aus welcher Anwendung (definiert durch die zugehörigen Ids!) jeweils in welchem Fenster erscheinen sollen:
Grafische Tabelle mit Verknüpfungen als Steuerzentrale
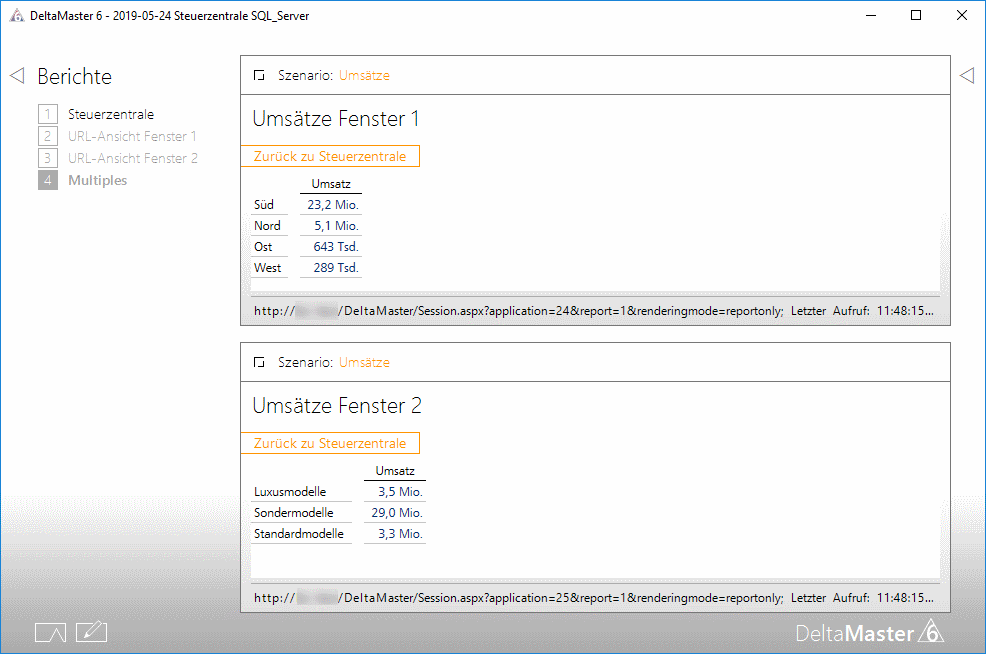
Die Verknüpfungen übertragen hier das gewählte Szenario zum Multiples-Bericht. In den Adressen der zwei im Multiples-Bericht eingebetteten URL-Ansichten werden bestimmte Filterwerte wie etwa „Anwendung in Fenster 1“ für das betreffende Szenario mit <measureX>-Angaben eingesetzt und ein direkter, dynamisch erzeugter Link zum Bericht generiert.
Passende URL-Ansichten dynamisch erzeugt
Klickt man etwa auf das Szenario „Umsätze“, werden die URL-Ansichten des Multiples mit den zugeordneten Berichten gefüllt; hier sind es die zwei Anwendungen mit den Ids 24 und 25, aus denen jeweils der erste Bericht genommen wird.












Sehr interessant zu lesen und sehr anschaulich dargestellt. Bei der Färbung der Stühle wäre IMHO auch die Frage interessant, welche Bauteile in der Konstruktion, Einkauf usw. am teuersten waren und in welchen anderen Produkten diese Bauteile noch ebenfalls vorkommen – zumindest aus der Perspektive des Herstellers. So wäre es interessant zu sehen, welche Komponenten/ Bauteile besonders kostenintensiv sind, obgleich das Produkt als solches wirtschaftlich ist. Immer wieder verwendete Komponenten decken eventuell zudem Abhängigkeiten zu Lieferanten usw. auf oder legen eine Standardisierung nahe, wenn es zu viele Variationen gäbe. Ansonsten super Beispiele und – ich wiederhole mich – sehr beeindruckende Visualisierung.
Grüße und eine gute Zeit
Robert B.