Anhänger des mobilen Reportings nutzen sehr gerne unser Bissantz DashBoard, um ihr Informationsbedürfnis auch abseits des Büro-Computers spontan und flexibel befriedigen zu können. Als Grundlage dienen mobile Berichte, die in DeltaMaster angelegt werden. Wir zeigen Ihnen heute, was Sie über Aufbau und Anordnung der mobilen Berichte wissen müssen, um die Darstellung im DashBoard feinsteuern zu können.
Das Bissantz DashBoard und die mobilen Berichte
Grundsätzliches Zusammenspiel
Unsere Business-Intelligence-App Bissantz DashBoard erlaubt Ihnen, auf dem Smartphone durch einfaches Wischen und Tippen per Daumen in kompakter und leicht verständlicher Form durch Ihre Daten zu navigieren, Abweichungen zu erkennen und Kennzahlen zu vergleichen:
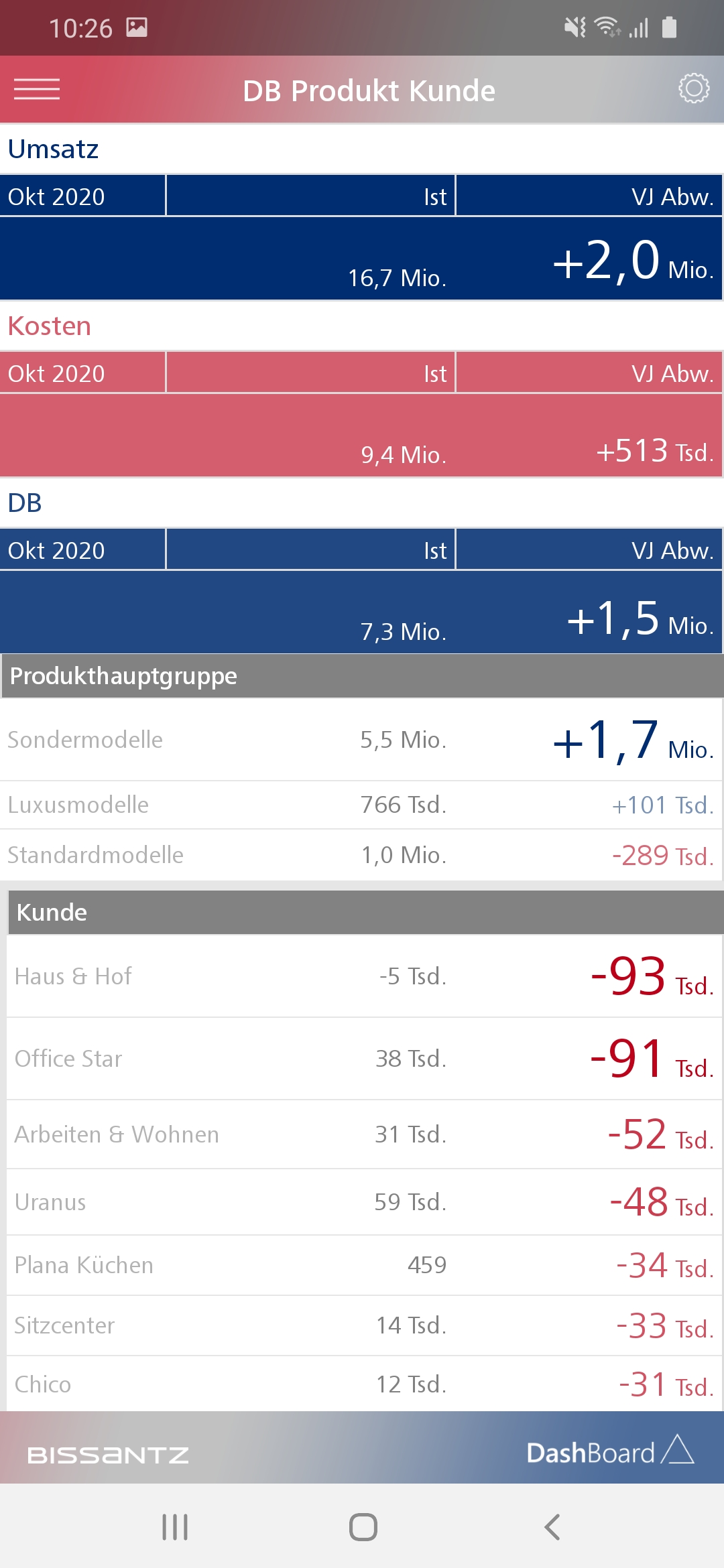
So sieht es im DashBoard aus, …
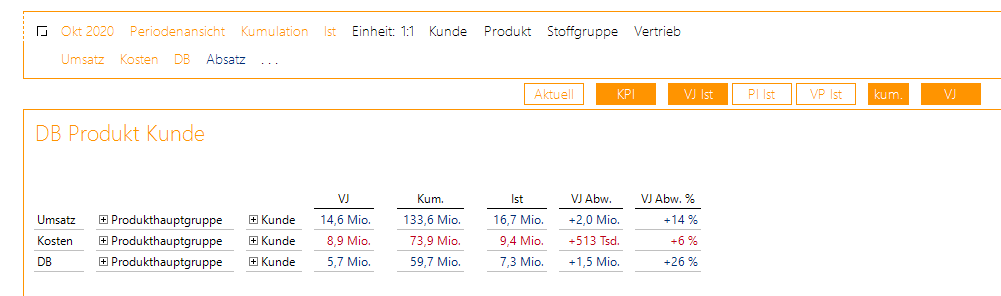
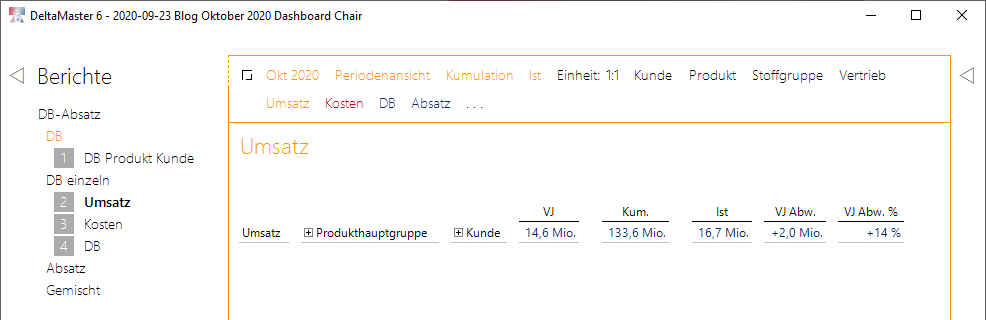
In DeltaMaster legen Sie dazu einen mobilen Bericht an:
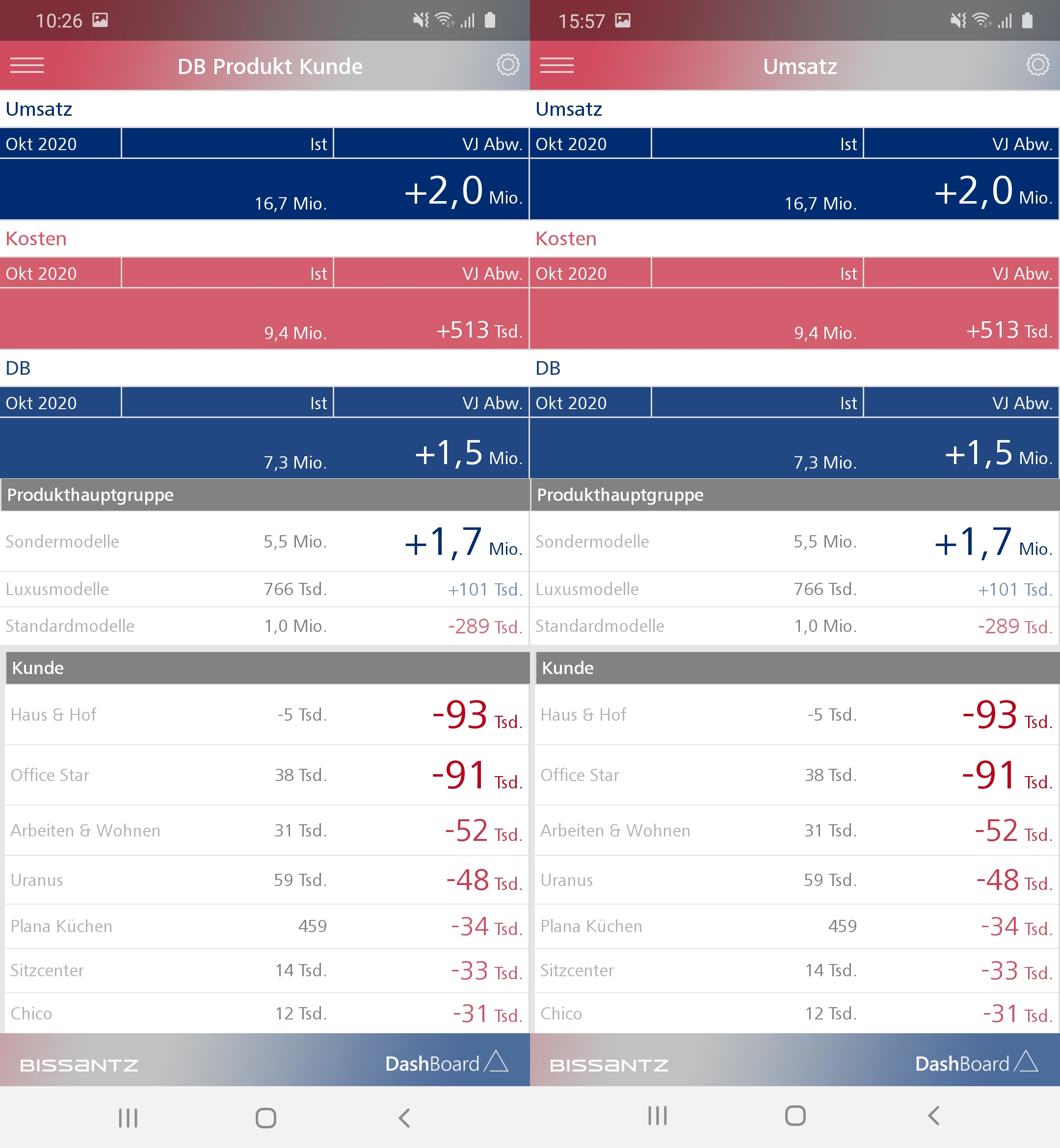
… wenn ein mobiler Bericht definiert und exportiert wird.
Hier verwenden wir wieder unsere Demo-Anwendung Chair, die das Vertriebscontrolling eines fiktiven Stühleherstellers zum Inhalt hat.
Der mobile Bericht wird exportiert und der Export (DB-, bzw. verschlüsselte DBC-Datei) dann als Anhang einer Mail verschickt. Alternativ kann auch eine Bereitstellung per Service umgesetzt werden, sodass Sie bei Verbindung immer die aktuelle Datenbasis verwenden. Sind die Daten einmal auf dem Smartphone mit installierter DashBoard-App (gratis erhältlich für iOS und Android) angelangt, können Sie mit der Analyse loslegen, auch offline.
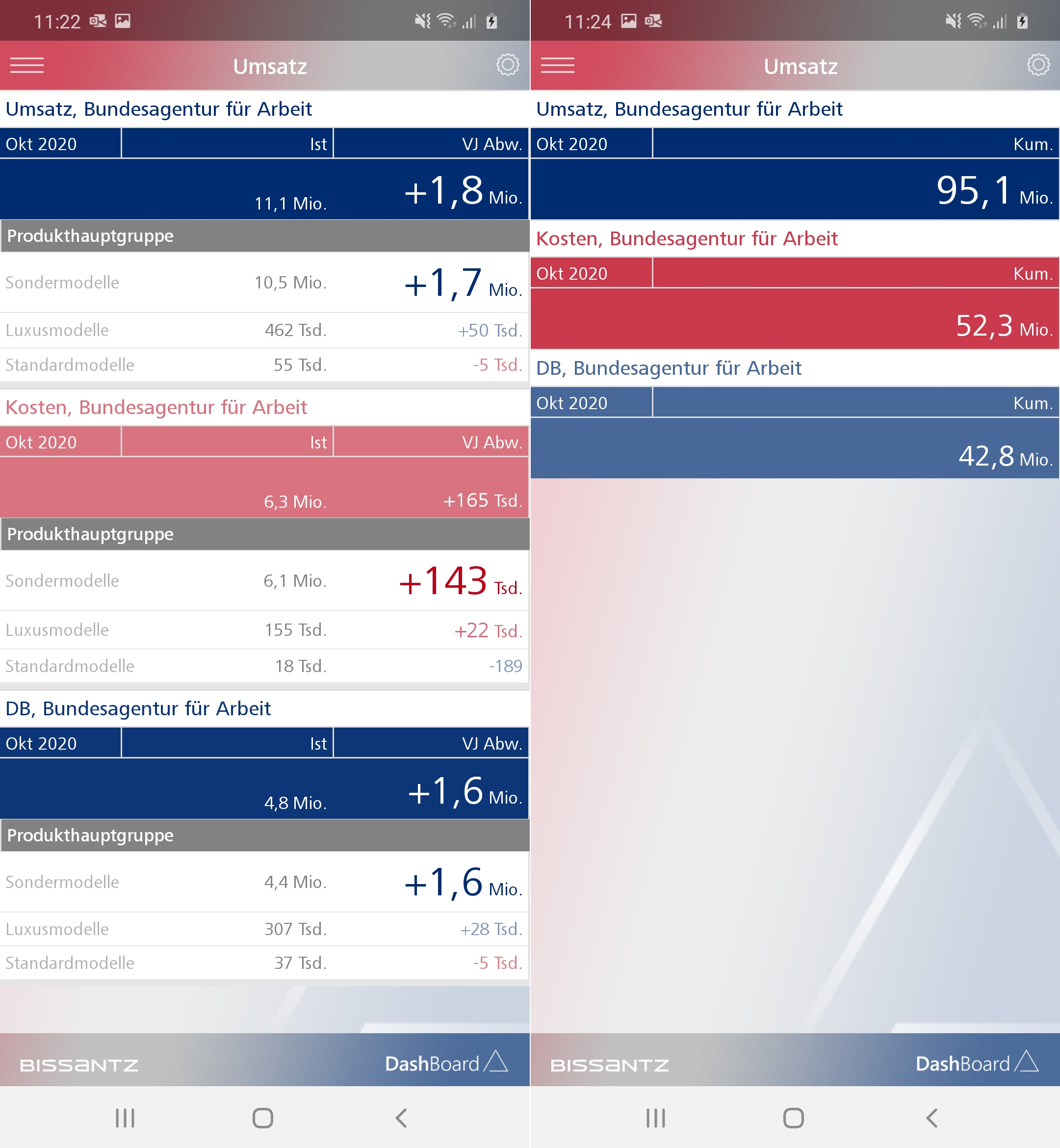
Einige Details unseres mobilen Berichtes erkennen wir in der DashBoard-Darstellung sofort wieder – zum Beispiel den Titel “DB Produkt Kunde”, der für einen einzelnen mobilen Bericht dem Berichtstitel entspricht.
Weiterhin finden Sie die drei Kennzahlen Umsatz, Kosten und DB in der Smartphone-Darstellung – in der gleichen Reihenfolge wie im mobilen Bericht. Im Screenshot des DashBoards ist eine durch einfaches Antippen der Kennzahlwerte durchgeführte Navigation sichtbar: Ein Tippen auf die DB-Vorjahresabweichung 1,5 Mio. zeigt die Aufteilung nach Produkthauptgruppen und ein weiteres Tippen auf die -289 Tsd. bei Standardmodelle listet die betroffenen Kunden auf.
Die Anordnung der Spalten im mobilen Bericht bestimmt die Default-Reihenfolge (erst Produkthauptgruppe, dann Kunde). Wir können aber beim Navigieren im DashBoard jederzeit selbst durch seitliches Wischen die zu verwendende Dimensionsebene frei wählen.
Vielen Kunden ist möglicherweise noch gar nicht bewusst, dass sie mehrere mobile Berichte in ein einziges DashBoard integrieren können.
Vorher schauen wir aber noch einmal genauer auf den Aufbau eines einzelnen mobilen Berichts.
Wissenswertes zum mobilen Bericht
Ein mobiler Bericht lässt sich leicht erstellen: Kennzahlen und gewünschte Dimensionsebenen werden per Drag-and-drop in den Bericht an die gewünschte Stelle gezogen. Über Magische Knöpfe wählt man die darzustellenden Größen wie etwa Ist, Plan oder kumulierte Werte bzw. Abweichungen zum Vorjahr oder zur Vorperiode aus.
Die sichtbaren Magischen Knöpfe werden dem Kontext entsprechend ausgewählt und angezeigt. Zum Beispiel erscheint bei einer Kumulation auch ein MTD-Button (Month-to-date), falls Tagesdaten vorliegen.
Schaut man sich den oben dargestellten mobilen Bericht genauer an, so sieht man Gruppen, die durch etwas größere Abstande zwischen den Spalten gekennzeichnet sind.
Hier gibt es zwei 1er-Gruppen für Vorjahr und kumulierte Werte innerhalb des Jahres, also “VJ” und “Kum.”, und eine 3er-Gruppe “Ist”, “VJ Abw.” und “VJ Abw. %”. Bei der Dreiergruppe teilen sich “VJ Abw.” und “VJ Abw. %” eine gemeinsame Spalte und zwischen beiden Größen kann durch eine einfache seitliche Wischgeste gewechselt werden.
Jede Gruppe wird im DashBoard auf einem eigenen Blatt dargestellt und zwischen den Blättern kann man durch seitliches Wischen mit dem Daumen auf allen farbigen Kennzahl-Balken – abgesehen vom Bereich der Abweichung am rechten Rand in der Ist-Darstellung – beliebig wechseln.
Räumliche Anordnung im DashBoard
Die räumliche Anordnung im DashBoard ist genauso wie im mobilen Bericht dargestellt. Diese Reihenfolge kann an dieser Stelle nicht verändert werden.
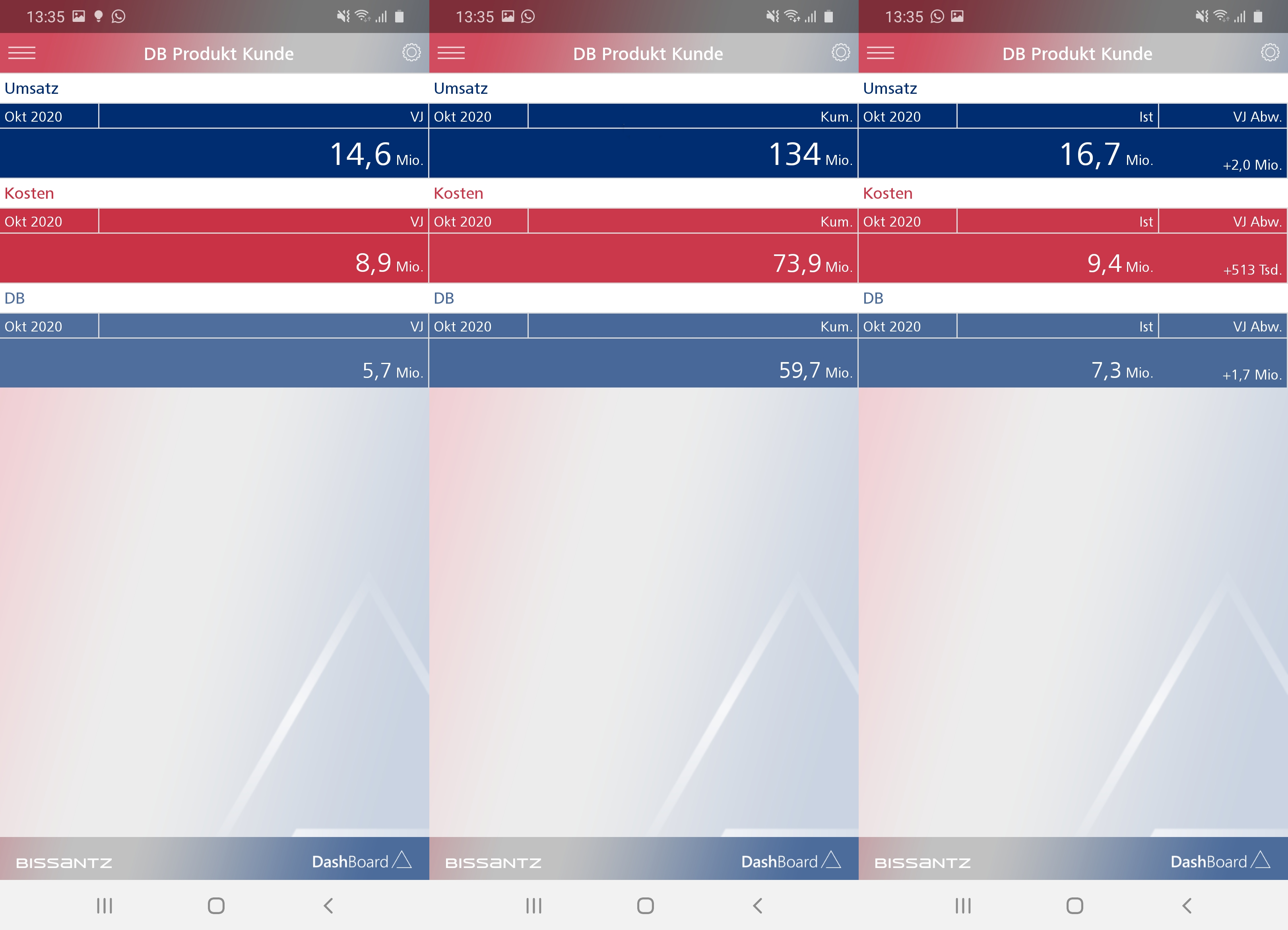
Das DashBoard startet mit dem letzten, aber wichtigsten Blatt, das die Istzahlen und die Abweichungen zum Vorjahr (im DashBoard jederzeit als absolute und relative Abweichung darstellbar!) enthält. Durch den mobilen Bericht sind somit die folgenden 3 Blätter definiert:
Drei mögliche Grundansichten in unserem mobilen Bericht
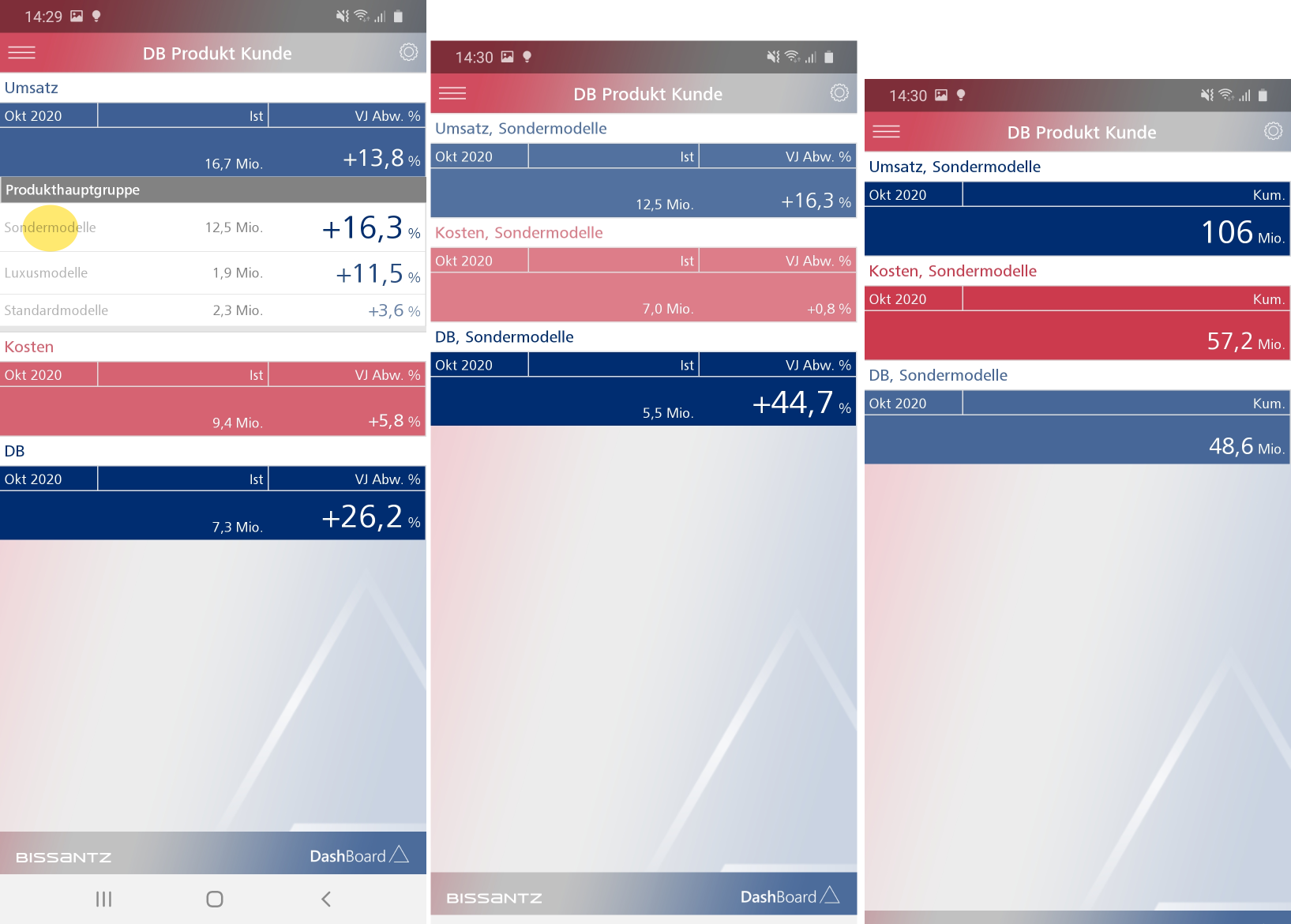
Wichtig ist noch, dass Filter blattübergreifend gelten: Wähle ich durch langes Antippen ein Element aus und wechsele dann zum Nachbarblatt, so bleibt der Filter weiterhin gültig:
Gesetzte Filter gelten übergreifend
Hier habe ich in der Ist/Abweichungs-Ansicht einen Filter auf Sondermodelle gesetzt. Wechsele ich zu “kumuliert”, ist der Filter weiterhin aktiv.
Mehr als ein mobiler Bericht
Mehrere mobile Berichte in einem Ordner
Wir können auch mehrere mobile Berichte in einem Ordner exportieren und als eine DashBoard-Anwendung nutzen.
Fangen wir einmal langsam an. Den bisher verwendeten Bericht mit Umsatz, Kosten und DB zerlegen wir in drei einzelne Berichte. Zum Beispiel sieht der Bericht für Umsatz folgendermaßen aus:
Drei mobile Berichte mit jeweils einer Kennzahl
Die anderen beiden Berichte für Kosten und DB sind analog aufgebaut. Wir haben nichts an den Ebenen und der Navigationsreihenfolge geändert und die gleichen Magischen Knöpfe aktiviert.
Wir könnten nun jeden Bericht einzeln exportieren und erhielten dann drei Dateien “Umsatz.db”, “Kosten.db” und “DB.db”. Von diesen könnte aber immer nur eine einzige im DashBoard aktiviert und sichtbar sein.
Wenn wir hingegen einen gesamten Ordner exportieren, entsteht hier eine Datei “DB einzeln.db”. Wenn wir diese in das DashBoard holen, so ergibt sich nur ein einziger sichtbarer Unterschied zum Ansatz mit den drei Kennzahlen in einem mobilen Bericht:
Links ein Bericht mit drei Kennzahlen und rechts drei Berichte mit einer Kennzahl
Wenn wir einmal vernachlässigen, dass der linke Screenshot am Vormittag und der rechte am Nachmittag erstellt wurde, besteht der einzige Unterschied in der Überschrift: Der Titel des ersten Berichts im Ordner bestimmt diese Überschrift. Somit erhalten wir hier “Umsatz”.
Wenn wir das nicht wollen, nennen wir den ersten Bericht wieder “DB Produkt Kunde”. Es gibt auch eine elegantere Lösung, auf die ich in diesem Beitrag später eingehen werde.
Bisher haben wir somit mit der Aufteilung in drei Berichte nichts gewonnen. Die Navigationsmöglichkeiten und das Verhalten beider Ansätze sind im DashBoard exakt gleich.
Wenn sich Berichte hingegen entweder im Navigationspfad und/oder in den ausgewählten Größen, also in den betätigten Magischen Knöpfen unterscheiden, können sie ja prinzipiell nicht mehr in einem einzigen mobilen Bericht dargestellt werden.
Mehrere mobile Berichte mit unterschiedlichen Navigationen
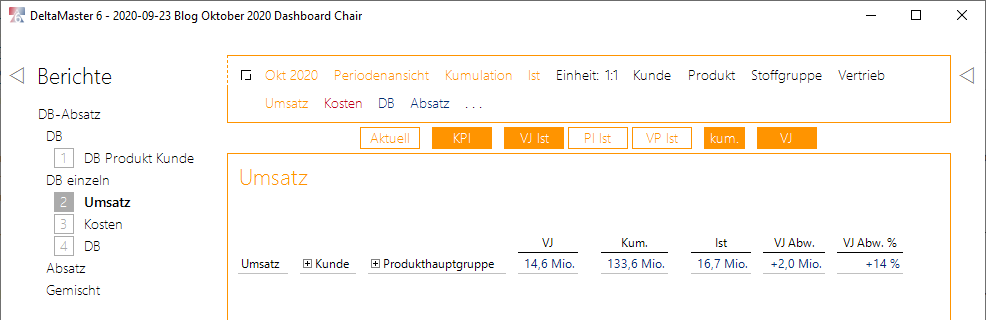
Bei unserem Beispiel könnten wir einmal annehmen, dass bei den Kennzahlen Umsatz und DB in der Standardreihenfolge Kunden vor der Produkthauptgruppe erscheinen sollen. Wir ändern den mobilen Bericht für Umsatz (DB analog) zu
Bei Umsatz gilt Kunde vor Produkthauptgruppe
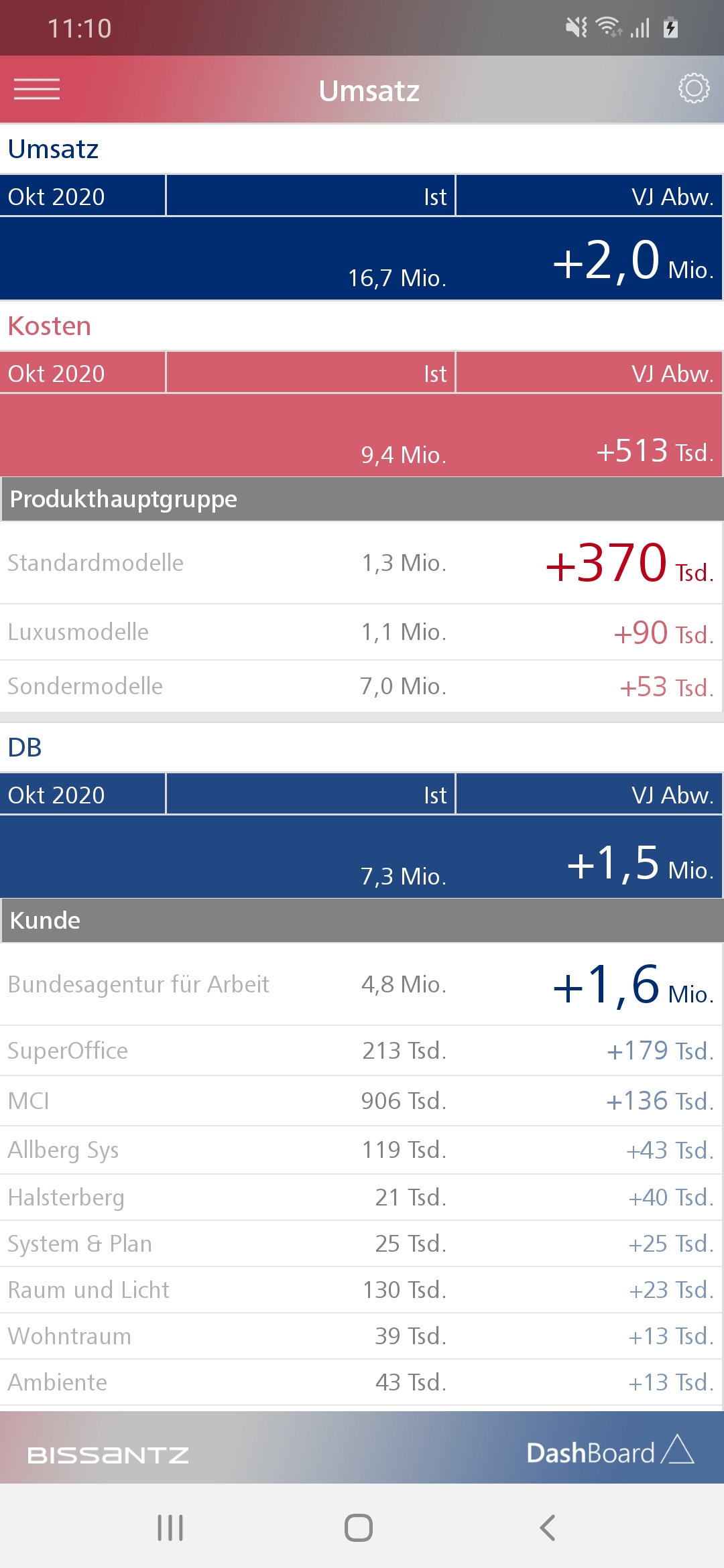
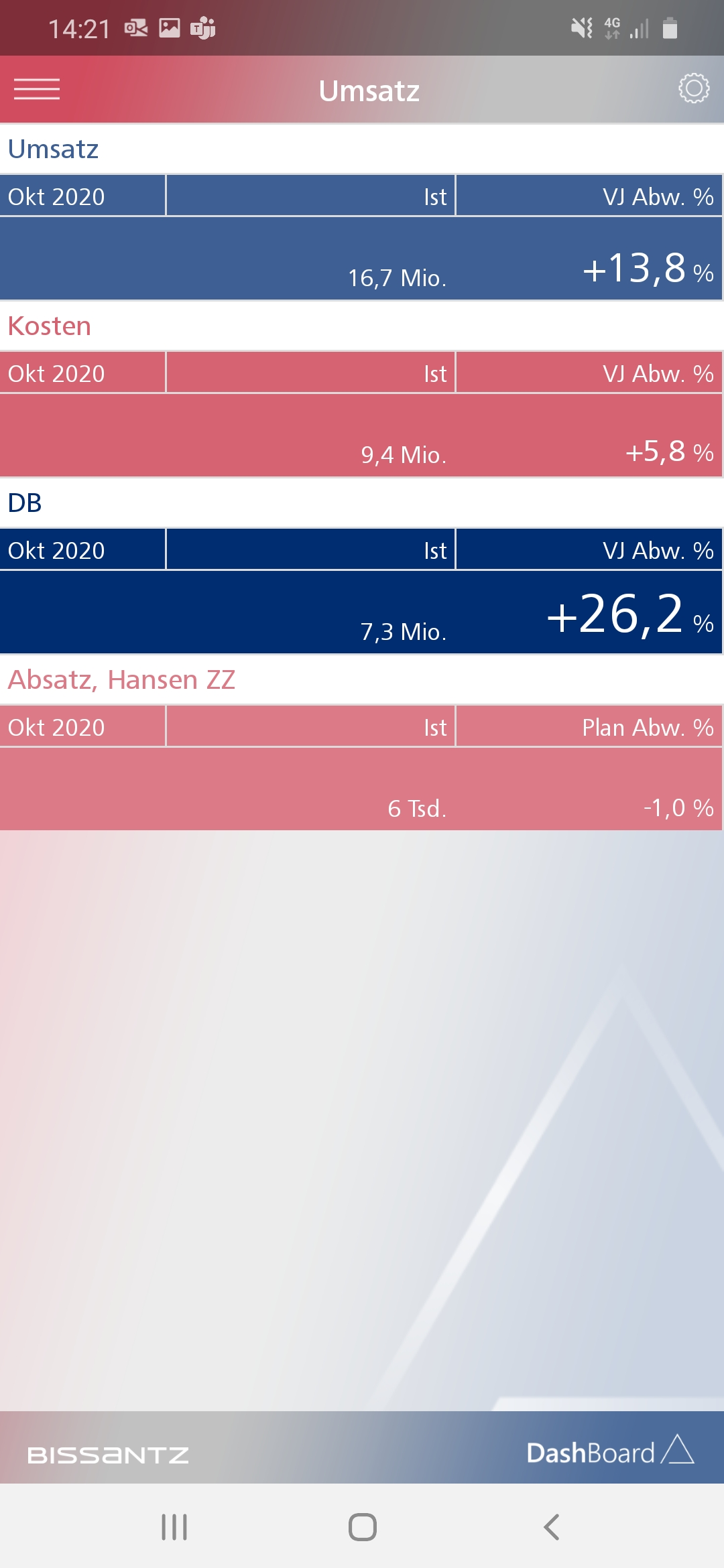
Beim Bericht für Kosten bleibt weiterhin Produkthauptgruppe vor Kunde. Exportieren wir den Ordner “DB einzeln” und schauen uns das Ergebnis im Bissantz DashBoard an:
Unterschiedlich angelegte Navigationspfade
Ein Tippen auf die Vorjahresabweichung der Kosten lässt weiterhin standardmäßig die Produkte aufklappen. Bei Umsatz und DB sind es nun aber die Kunden. Wie erwähnt können hier wieder durch seitliches Wischen die Produkthauptgruppen sichtbar werden, falls gewünscht.
Ein langes Antippen (long touch) der Bundesagentur für Arbeit befördert diese in den Filter und alle drei Größen zeigen nun bei Aufklappen die einzig verbliebene Ebene Produkthauptgruppe. Die gesamte Darstellung lässt sich dann durch einmaliges Wischen zur Seite in der Kumulation betrachten (die offenen Äste klappen dabei zu!):
Der Filter ist und bleibt in allen Kennzahlen aktiv
Hier in unserem Beispiel liegen – abgesehen von der Navigationsreihenfolge – vollständige Übereinstimmungen der Berichte in den verwendeten Dimensionen und ebenfalls identische Auswahlen bei den Darstellungen über die Magischen Knöpfe vor.
Es besteht also keine Gefahr der Desorientierung bei Verwendung der Wischgesten.
Technisch gesehen lassen sich beliebige mobile Berichte in einem einzigen DashBoard darstellen. Ist dies auch immer sinnvoll?
Skalierung und Ansicht bei mehreren mobilen Berichten
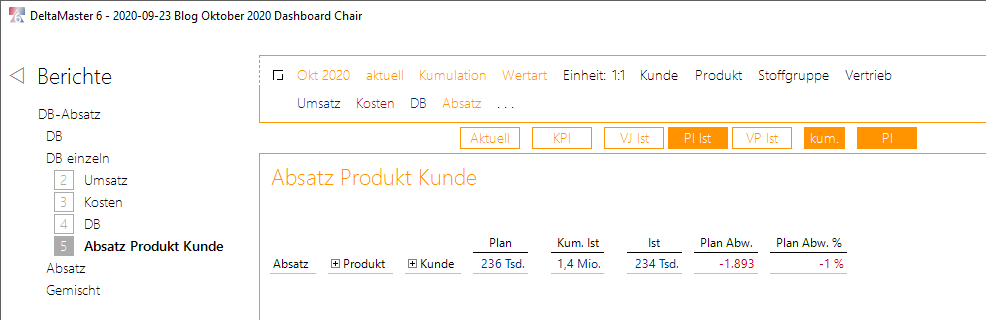
Stellen wir uns vor, dass wir einen zweiten Schwerpunkt setzen wollen, der sich eher mit Abweichungen zu den geplanten Absatzzahlen beschäftigt:
Ein weiterer Bericht im Ordner
Die angezeigten Größen für Absatz (hier Plan und Planabweichungen) unterscheiden sich von denjenigen der bereits existierenden Berichte (dort VJ und VJ-Abweichungen).
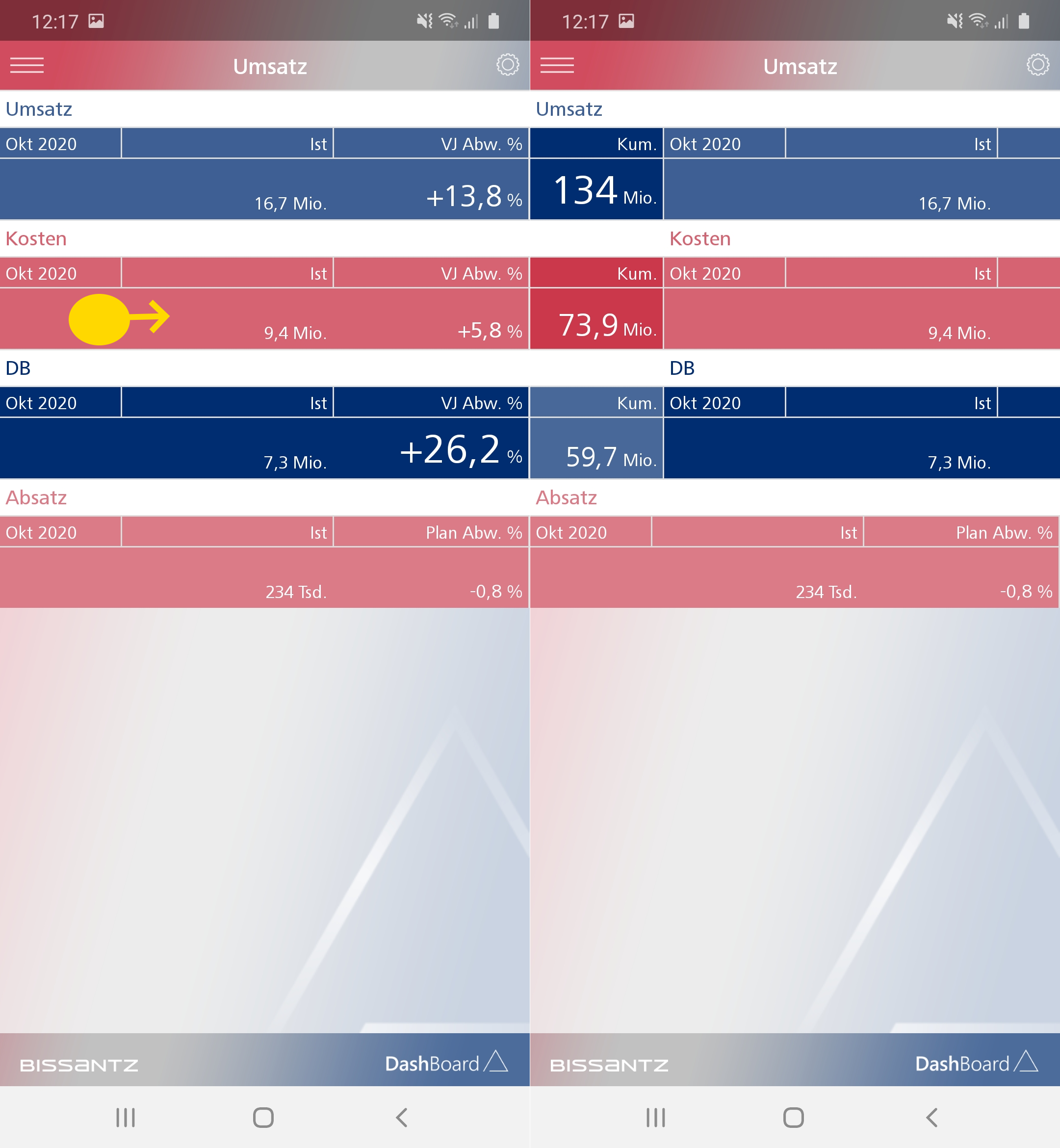
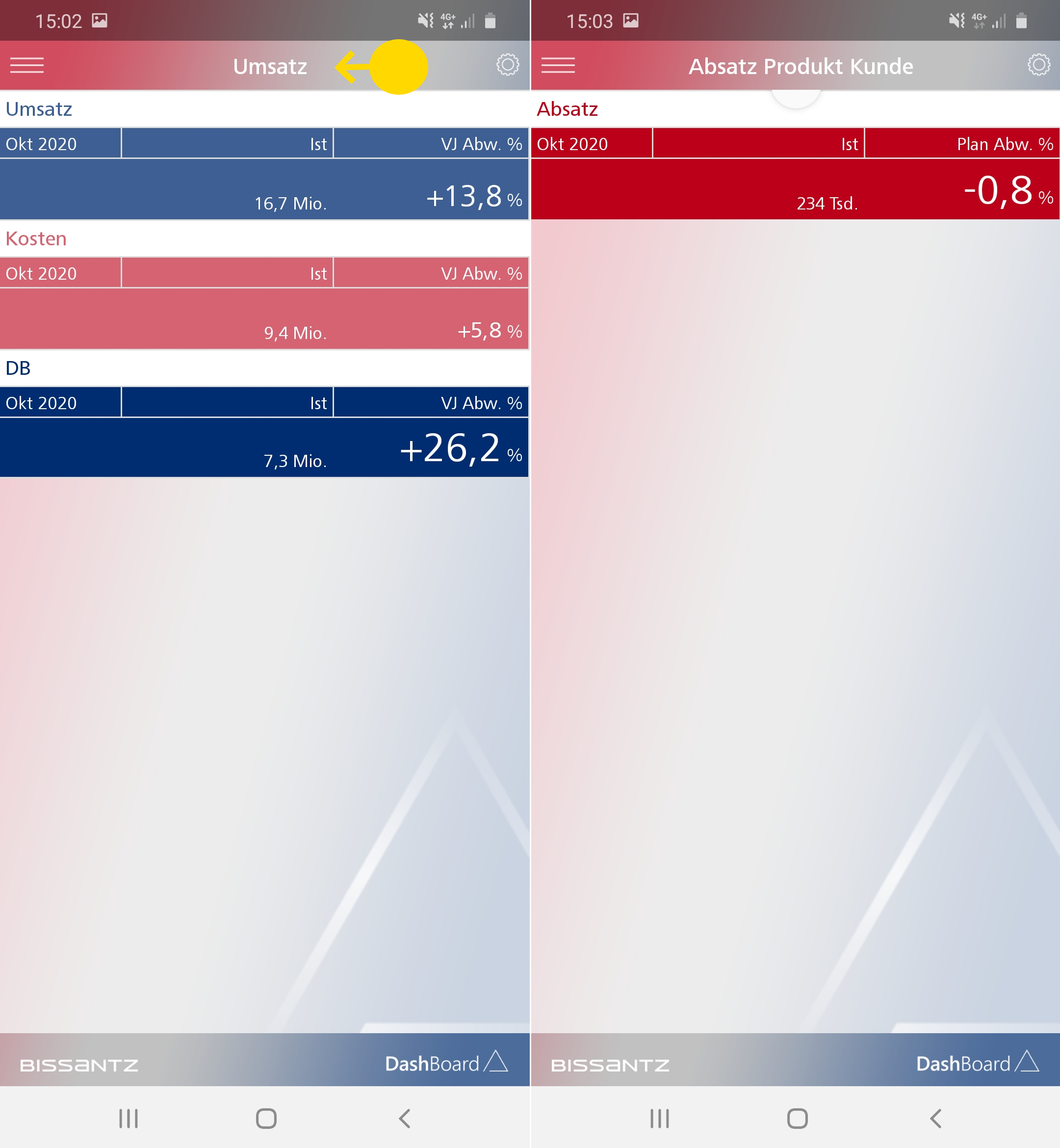
Für das DashBoard hat dies zur Folge, dass ein Wischen etwa an der Kennzahl Kosten auch nur den Block Umsatz/Kosten/DB bewegt.
Die Kennzahlengruppe der DB-Rechnung wird geschlossen geschoben
Auf der rechten Seite sehen wir die Ansicht während des Verschiebens. Absatz verschiebt sich somit nicht mit.
Normalerweise werden Kennzahlen mit übereinstimmenden Blattansichten (also mit den gleichen aktivierten Magic Buttons) auch gemeinsam verschoben. Übrigens: Selbst wenn wir den Absatz-Bericht zwischen Kosten und DB einfügen sollten (was wir natürlich nicht tun!), werden Umsatz/Kosten/DB immer noch zusammen bewegt!
Die dritte Spalte der Abweichungen hingegen lässt sich übergreifend – für Plan und für Ist – für alle Kennzahlen gleichzeitig wechseln.
Skalierung der Bissantz’Numbers
Schauen wir auf die Bissantz’Numbers, so wird standardmäßig eine gemeinsame Skalierung pro Spalte angesetzt. Absolute Werte und Prozentzahlen innerhalb einer Spalte erhalten dabei jeweils eine eigene Skalierung.
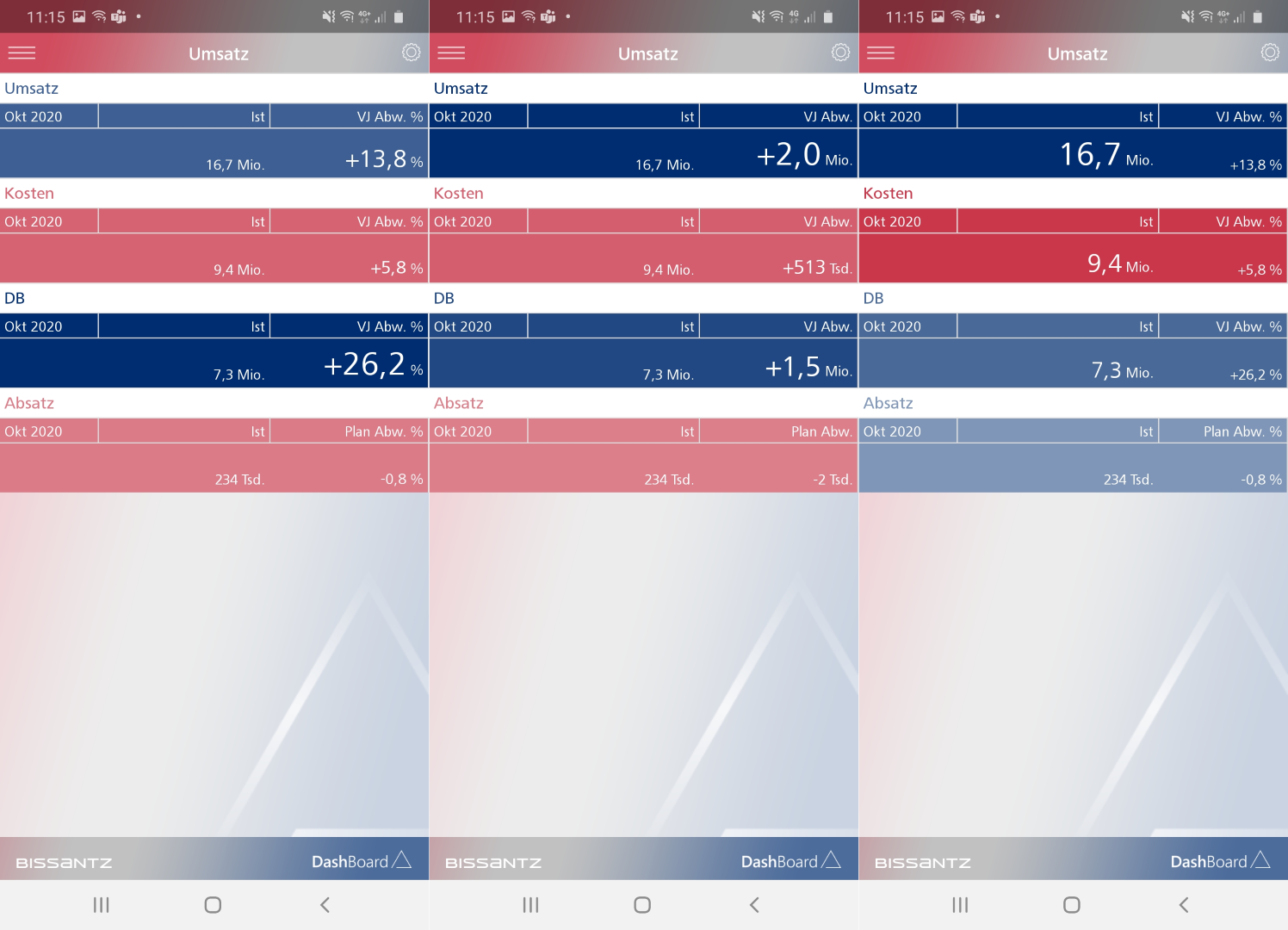
Wir können durch simples Antippen plus Wischen steuern, welche der drei Spalten im Fokus des Interesses steht. Die typographische Skalierung kann also wie in der folgenden Grafik gezeigt auftreten:
Drei Varianten der typografischen Skalierung
Hier in unserem Fall gibt es pro Spalte immer nur einen Typ – entweder absolut oder relativ. Es ist somit anfangs immer genau eine Spalte mit genau einer Skalierung für die Bissantz’Numbers aktiv.
Gemeinsame Filter
Schauen wir auf den Aufbau unserer mobilen Berichte, sehen wir, dass wir bei Absatz zwar andere Magische Knöpfe und somit andere Ansichten aktiviert haben, aber in der Navigation – wie auch bei Umsatz, Kosten und DB – die Kundenebene verwenden.
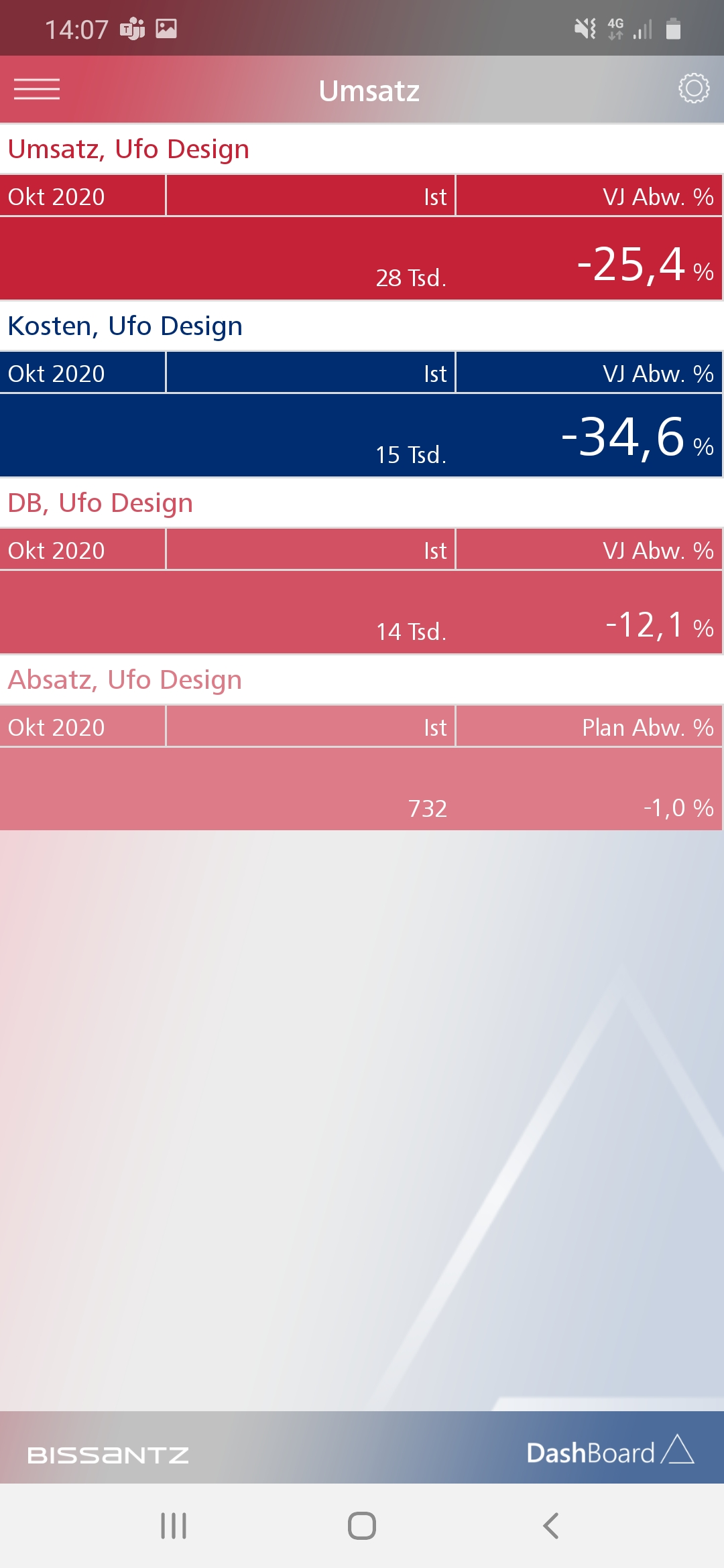
Deshalb können wir hier kennzahlübergreifend einen Kunden in den Filter aufnehmen. Hier ist es der Kunde “Ufo Design”:
Ein Filter auf Kundenebene wirkt auf alle Kennzahlen ein
Die Ebene “Produkt” gibt es hingegen nur in der Kennzahl Absatz. Wird hier auf ein Produkt gefiltert, ist dann folgerichtig auch nur der Absatz betroffen:
Ein Filter auf Produktebene wirkt nur beim Absatz
Ebenso würde ein Filter auf Produkthauptgruppe nur bei Umsatz, Kosten und DB wirken, da die Produkthauptgruppe in diesem Beispiel für Absatz nicht mit in den Navigationspfad aufgenommen wurde.
Mehrere Dashboards in einer Anwendung
Werden mehrere Berichte in einem einzigen DashBoard dargestellt, sollte man darauf achten, dass die dargestellten Kennzahlen thematisch und logisch zueinanderpassen. Bei unserem Beispiel könnte man die Meinung vertreten, dass Plan- nicht mit Vorjahresabweichungen vermengt werden sollten.
Weiterhin stört es womöglich, Stückzahlen und Eurobeträge in einer Spalte zu sehen.
Wir könnten nun deshalb den mobilen Bericht für Absatz einzeln exportieren und somit eine eigene DB-Datei nur für Absatz erstellen. Allerdings lässt sich mit dem Bissantz DashBoard zur gleichen Zeit immer nur eine DB-Datei öffnen.
Es gibt aber die Möglichkeit, mehrere Dashboards in eine einzige DB-Datei zu integrieren.
Dazu legen wir einen Hauptordner an, der hier DB-Absatz heißt. In diesen verschieben wir unseren bisherigen Ordner “DB einzeln”. Wir legen einen weiteren Unterordner “Absatz” an. In diesem legen wir nun den mobilen Bericht “Absatz Produkt Kunde” ab.
Ordner- und Berichtsstruktur für mehrere Dashboards
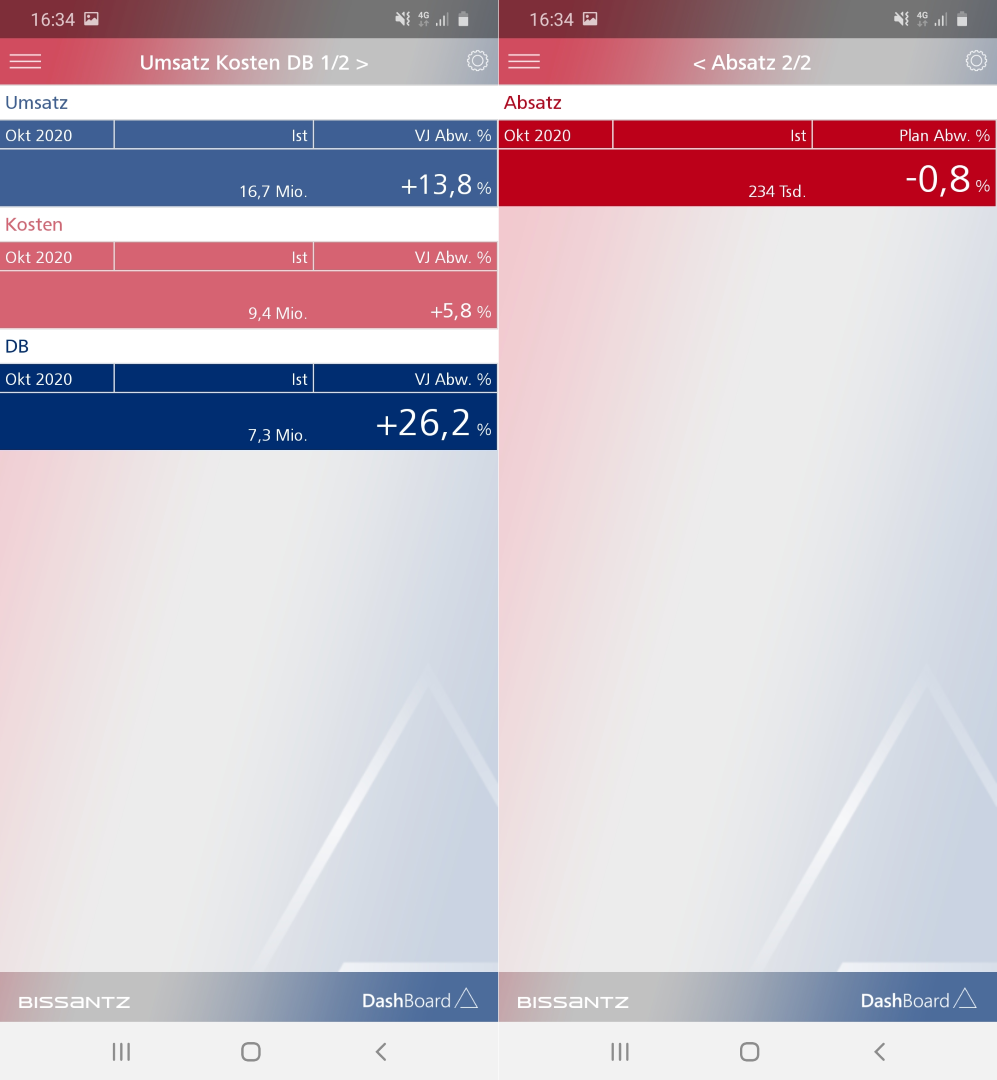
Wird nun der Hauptordner “DB-Absatz” exportiert, erhalten wir eine DB-Datei “DB-Absatz.db”. Öffnen wir diese mit dem Bissantz DashBoard, so stehen uns zwei Dashboards zur Verfügung:
Zwei Dashboards in einer Anwendung
Von einem Dashboard in das andere gelangt man schnell durch Wischen in der Titelzeile. Die Reihenfolge der Dashboards ergibt sich standardmäßig aus der Anordnung der Ordner.
Die Titel entsprechen aktuell dem Namen des jeweils ersten Berichts in jedem Ordner, also hier erst einmal “Umsatz” und “Absatz Produkt Kunde”.
Die beiden Dashboards (es sind auch mehr als zwei Dashboards möglich!) sind logisch unabhängig. Das Setzen eines Filters “Kunde” in einem Dashboard lässt die andere Ansicht unverändert.
In einem Dashboard gesetzte Filter sind auch dann noch aktiv, wenn man zu einem anderen Dashboard wechselt und von diesem zurückkehrt.
Anwendungen für Fortgeschrittene
Export über Templates
Normalerweise müssen Sie über die technischen Feinheiten des Exportes nichts wissen. Die Schritte sind immer gleich, wenn Sie mit DeltaMaster arbeiten:
- Mobile Berichte inklusive Ordnerstruktur anlegen
- Mobilen Bericht oder Ordner exportieren
- DB-Datei im DashBoard öffnen
Es lassen sich aber noch relativ leicht weitere Schritte in den Prozess einbauen, die mit Bordmitteln nicht oder jedenfalls nicht so einfach zu verwirklichen sind.
Die Generierung der Export-Datei wird im Datenbank-Format SQLite realisiert, das in Smartphone-Apps gerne verwendet wird. Mit SQLiteStudio lassen sich die DB-Dateien öffnen und bei Bedarf editieren.
Kehren bestimmte Verarbeitungsschritte mit jedem Export wieder, lassen sich diese möglicherweise in einer Exportvorlage fixieren und dann wie gewünscht automatisiert anwenden. Wir gehen folgendermaßen vor:
- Der Export wird wie üblich durchgeführt und die DB-Datei unverschlüsselt unter einem neuen Namen gespeichert.
- In dieser Exportvorlage-Datei führen wir gewisse Änderungen durch. Das Template ist danach fix und wird nicht mehr verändert.
- Bei einem späteren Export beziehen wir uns auf die Exportvorlage: Die Definitionen aus der Exportvorlage werden angewendet, bevor die DB-Datei abgespeichert wird.
Die Templates können beliebig komplex werden (der Arbeitstitel dieses Abschnitts war “Büchse der Pandora”), aber schauen wir hier einmal auf ein einfach durchzuführendes Beispiel:
Der App-Anwender möchte eigene Namen für die Dashboards sehen. Außerdem möchte er immer darin erinnert werden, dass er aus zwei Dashboards auswählen kann. Die Namen der Berichte in der Sitzung sollen allerdings nicht verändert werden.
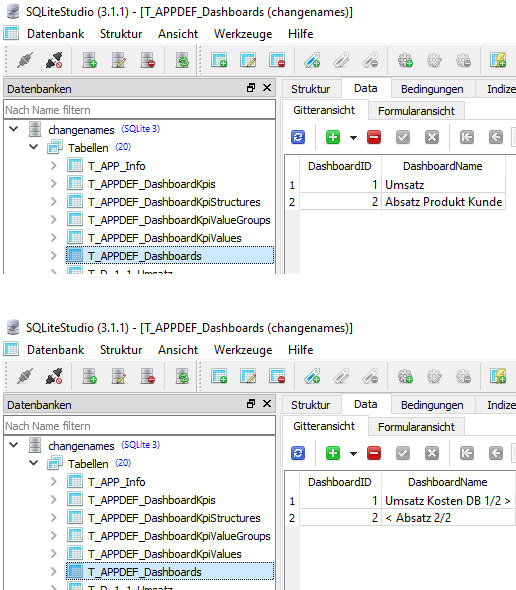
Die bisherige Export-Datei kopieren wir und benennen sie in “changenames.db” um. In SQLiteStudio sehen wir einige Definitionstabellen, eine davon (“T_APPDEF_Dashboards”) enthält die bisherigen Namen der Dashboards. Diese ersetzen wir durch neue Namen:

Umbenennung der Namen in unserem Template
Anwendung des Templates
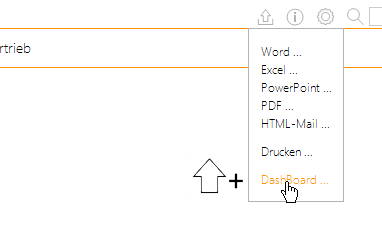
Wenn wir nun wie üblich unseren Ordner “DB-Absatz” exportieren und bei gedrückter Shift-Taste die Exportoption DashBoard wählen,

Shift+DashBoard öffnet einen weiteren Dialog
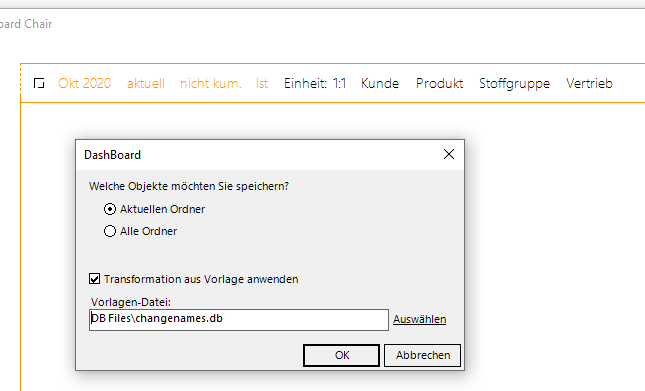
können wir in einem Auswahlmenü eine Template-Datei auswählen, hier also das soeben angelegte “changenames.db”, das sich in einem Unterordner befindet:

Die Vorlagen-Datei wird angewendet
Öffnen wir nun die exportierte Datei, die weiterhin “DB-Absatz.db” heißt, finden wir die gewünschten Überschriften vor:
Die Namen aus dem Template wurden eingefügt
In den Template-Dateien können auch Berechnungsvarianten, alternative Sortierungen oder alternative Startansichten hinterlegt werden.
Weitere Optionen im Publisher
Eine Möglichkeit, mehrere Dashboards in einer Anwendung zu haben, ergibt sich auch durch den additiven Export, der nur im Publisher zur Verfügung steht.
Der erste Job erzeugt eine DB-Datei inklusive Pfad. Die folgenden Jobs verweisen jeweils dann auf die zuletzt erzeugte DB-Datei und fügen jeweils ein weiteres Dashboard hinzu.
Ab dem 2. Job gehen wir somit gemäß der folgenden Logik vor:
- erzeuge den Dashboard-Inhalt des Jobs
- füge das erzeugte Dashboard der DB-Datei aus “Additive Adresse” hinzu, verwende dabei die Dashboard-Id “Additiver Parameter”
- speichere das Gesamtergebnis unter “Adresse” ab
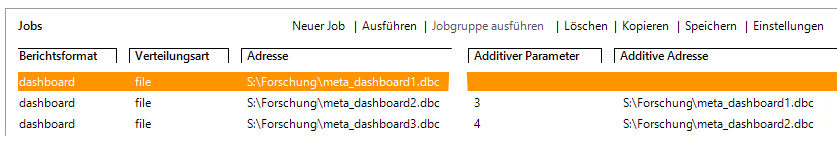
Hier können die Daten der erzeugten Dashboards dann sogar aus unterschiedlichen Datenbanken stammen. So sieht ein Beispiel aus (einige Spalten wurden hier in der Grafik ausgeblendet):
Drei Jobs erzeugen eine gemeinsame DB-Datei
Der erste Job stammt von unserer letzten Anwendung und schreibt eine Datei meta_dashboard1.dbc (“Adresse”) mit bereits zwei Dashboards. Diese Dashboards bekommen standardmäßig die Nummern 1 und 2 zugewiesen. Für den zweiten Job geben wir in “Additive Adresse” die Datei mit Pfad an, die als Quelle dienen soll, also die soeben erzeugte “meta_dashboard1.dbc”. Das Dashboard des zweiten Jobs wird mit der Nummer 3 hinzugefügt und das Gesamtergebnis unter “meta_dashboard2.dbc” abgespeichert. Für den dritten Job wird analog vorgegangen.
Die letzte Datei “meta_dashboard3.dbc” wird im Bissantz DashBoard geöffnet und enthält nun vier Dashboards aus drei Jobs. Übrigens hätte man auch einen einzigen, gemeinsamen Namen für alle fünf auftauchenden Adressen verwenden können.
Fragen Sie einfach ihren Berater, ob und wie sich Ihre Wunsch-Dashboardanwendung im konkreten Fall umsetzen lässt.
Haptic Reasoning
Allerdings können selbst noch so viele Screenshots – und Analoges gilt eingeschränkt auch für Videos – die Eleganz der Navigation mittels Daumen in ihrer vollen Pracht nicht wiedergeben. Zum Aha-Erlebnis, wie gut sich das Navigieren anfühlt – wir nennen das patentierte Konzept “Haptic Reasoning” -, gehört der unmittelbare Kontakt und die Interaktion mit den Daten, mit dem Smartphone in der Hand!
Am besten testen Sie das Bissantz Dashboard einfach einmal selbst – mit den eigenen Daten!
Heute stand der Zusammenhang zwischen Einstellungen im mobilen Bericht und Aussehen im DashBoard im Vordergrund. Abgesehen davon gibt es einige bereits vorhandene oder gerade aktuell implementierte Neuerungen, die einen eigenen Blogbeitrag wert sind. Demnächst hierzu mehr!