Eine Besonderheit beim mobilen Management-Reporting mit dem Bissantz DashBoard ist die integrierte Navigation, mit der Sie Ihre Kennzahlen durch Tippen und Wischen im Detail untersuchen können. Das Navigieren deckt auf, wie sich ein Wert auf die Elemente einer bestimmten Dimension verteilt. So lässt sich schnell herausfinden, was z. B. den Umsatz oder die Kosten treibt oder wie Abweichungen zu erklären sind. Damit das Navigieren im Bissantz DashBoard den anwendungsspezifischen Bedien- und Denkfolgen entspricht, können Berichtsredakteure die Navigationsschritte in einem mobilen Bericht vordefinieren. Das geht ganz einfach: per Drag-and-drop.
Navigieren im Bissantz DashBoard
In diesem Blogbeitrag erstellen wir für unser Beispiel-Dashboard eine vordefinierte Navigation, bei der mit jedem Wisch ein Analysewert auf die Elemente der Dimensionen Kunde und Produkt verteilt wird. Die fertige Navigation sieht am Ende im Bissantz DashBoard aus wie in der Animation. Der Ausgangspunkt ist die absolute Vorjahresabweichung des Umsatzes (+2,0 Mio.); auf diesen besonders wichtigen Wert wird das Auge durch die Farbe des „Schiebers“ und die Schriftgröße gelenkt. Um die Animation zu starten, klicken Sie auf das Vorschaubild.
Mobile BI per Drag-and-drop
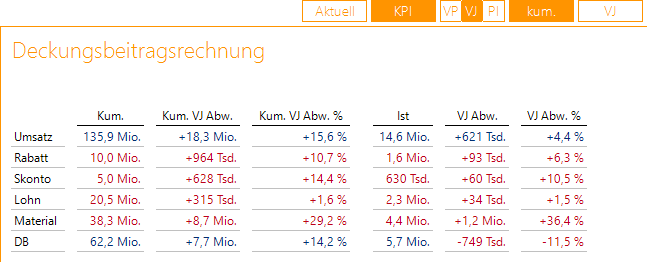
In unserer Referenzanwendung Chair haben wir einen neuen mobilen Bericht erstellt. Darin haben wir eine Deckungsbeitragsrechnung gezaubert, dank der Magischen Knöpfe KPI, Deltas/VJ und kum. (Kumulation) mit gerade einmal drei Mausklicks.
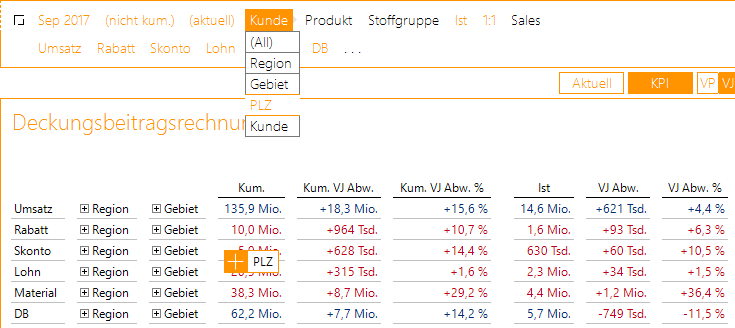
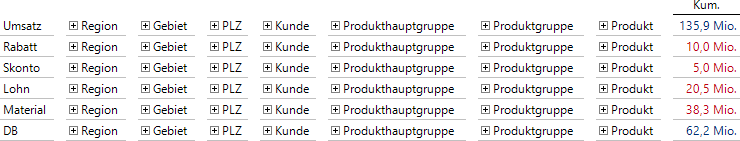
Um die Navigationsschritte festzulegen, ziehen Sie die gewünschte Dimension oder Ebene aus der Filterleiste per Drag-and-drop auf die Zeilenachse oder auf die Werte, wie beim Erstellen von Grafischen Tabellen. In unserem Beispiel ziehen wir zuerst die Ebenen Region, Gebiet, PLZ und Kunde aus der Kundendimension in die Tabelle, danach die Ebenen der Produktdimension (Produkthauptgruppe, Produktgruppe, Produkt).
Wenn Sie eine Dimension ziehen, wird die erste Ebene unterhalb des in der Filterleiste ausgewählten Elements übernommen. Bei der Kundendimension wäre das z. B. die Ebene Region. Das Umsortieren innerhalb der Tabelle und das Entfernen ist ebenfalls per Drag-and-drop möglich, wie von der Grafischen Tabelle bekannt.
Strukturen für mobiles Management-Reporting
Das Ergebnis sieht etwas anders aus als eine Grafische Tabelle – und anders, als der Bericht im Bissantz DashBoard angezeigt werden wird. Im Unterschied zu Grafischen Tabellen sind bei mobilen Berichten lediglich die strukturellen Eigenschaften im Editor festzulegen; Visualisierung und Interaktion übernimmt komplett das Bissantz DashBoard.
Die Tabelle ist zeilenweise von links nach rechts zu lesen: In der ersten Spalte steht ein Analysewert, darauf folgen die vordefinierten Navigationsschritte. In genau dieser Reihenfolge können Sie durch Wischen im Bissantz DashBoard navigieren. Das Plus-Symbol vor dem Ebenennamen blendet eine vereinfachte Vorschau auf diesen Navigationsschritt ein, nämlich die oberen bzw. unteren 10 Elemente. Die Anzeige im Bissantz DashBoard ist davon unabhängig; dort werden alle Elemente gezeigt und automatisch sortiert.
Wenn Sie mehrere Ebenen derselben Hierarchie verwenden, dürfen andere Dimensionen dazwischen liegen. Die Anordnung der Ebenen muss ihrer Ordnung in der Hierarchie entsprechen: höhere Ebenen weiter links (vorne), tiefere Ebenen weiter rechts (hinten). In unserem Beispiel kann also die Produkthauptgruppe nur vor der Produktgruppe platziert werden. Nicht verwendete Ebenen werden im Bissantz DashBoard nicht angeboten – die Ebenen, in die navigiert werden kann, sollen explizit ausgewählt und festgelegt werden. Je Dimension kann nur eine Hierarchie verwendet werden.
Einheitliche Vergleiche und Navigationspfade
Die per Drag-and-drop definierten Navigationspfade gelten für alle Kennzahlen in diesem Bericht, ebenso werden für alle Kennzahlen dieselben Vergleichsarten berücksichtigt, z. B. Veränderung zum Vorjahr oder Plan-Ist-Abweichung. Wie Sie Kennzahlen mit individuellen Pfaden oder Vergleichen an das Bissantz DashBoard übergeben, erläutern wir in einem späteren Beitrag.
Als Anwender von DeltaMaster finden Sie ausführliche Informationen in den DeltaMaster Feature Notes 6.2.1.





Kommentare
Sie müssten eingeloggt sein um Kommentare zu posten..